たとえデザイナーじゃなくても、Webサイトやブログを運営しているなら、アフォーダンス理論とシグニファイアは知っておきたいデザインの概念です。
アフォーダンスとシグニファイアを知っておけば、Webサイトの回遊率を上げたり、バナーをクリックしてもらいやすくすることに役立ちます。
ちょっとややこしい概念ですが、ポイントだけを押さえておけば大丈夫です。
スポンサード リンク
アフォーダンス理論とは?
アフォーダンス(affordance)とは、アメリカの知覚心理学者ジェームズ・ジェローム・ギブソン氏の作った造語で、「人(動物)とモノとの間に存在する関係性」を表す概念です。「〜ができる・〜を与える」という意味の「afford」から造られました。
例えば、人とマグカップとの間には、
「 “飲み物を入れて飲むことができる” というアフォーダンスが存在している」
という言い方をします。ちょっと難しい概念ですので、この解説は後ほどします。
このアフォーダンスは、本来の意味とは別に、誤解されて広まった意味があります。
まずは、一般的に広まっている誤解されたアフォーダンスの説明をします。デザインに関しては、誤解された意味合いだけを覚えておけば大丈夫です。
スポンサード リンク
誤解されて広まったアフォーダンス理論
誤解されて広まったアフォーダンス理論とは、「過去の経験をもとに特定の考えや行動が結びつけられること」を指しています。
この誤解は、1988年に刊行されたアメリカの認知科学者ドナルド・アーサー・ノーマン氏の著書『誰のためのデザイン?』によって広まりました。
「アフォーダンスという言葉は、モノをどのように使うかを決定するもっとも基礎的な特徴の意味で使われる」
と書かれたためです。
例えば、初めて見る「椅子のようなモノ」は、座りやすい形状をしていることで「椅子」だと認識していますよね。座れそうもない形をしていたら、とても椅子だとは思えないはずです。
初めて見る「蛇口のようなモノ」は、過去の経験則から「右にひねれば水が出るだろう」と推測できます。

初めて見る「扉のようなモノ」は、ドアノブが付いていれば、回して押すか引くかすれば開くことを知っていますし、なんの取っ手もない透明のガラス扉なら、立ち止まれば開く自動ドアだと認識できます。
このように、僕たちは新しいモノを見た時にも、過去の経験と照らし合わせてその使い方を無意識に判断しています。ですのでデザインは、「何の説明がなくても使いやすいように、わかりやすい特徴を待たせること」が理想的だと言えます。
これが誤解されて広まったアフォーダンス理論です。
Webサイトでのアフォーダンス理論
この誤解されたアフォーダンス理論に沿って考えてみれば、Webサイトで採用するべきルールが見えてきます。
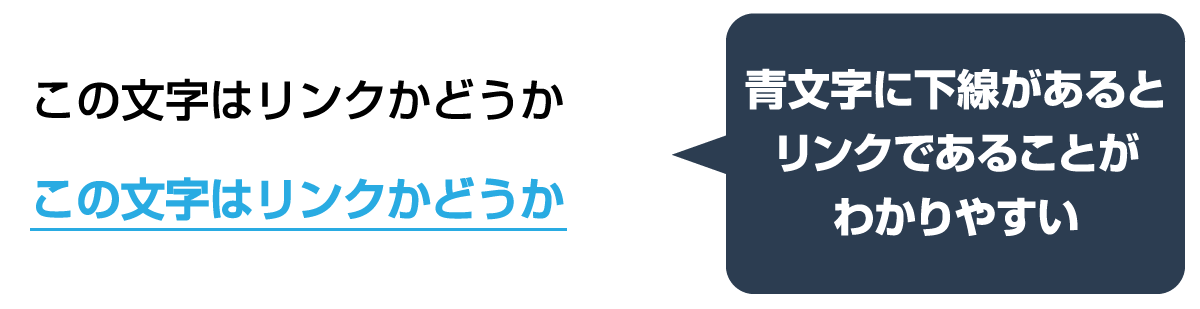
わかりやすいリンクのルール
例えば、他のページへ移動する「リンク」は、青文字に下線が引いてあることでわかりやすくなります。これは、日本で最初に登場したポータルサイトの Yahoo! で採用されていたことに影響を受けて、多くのWebサイトでも同じようにしたことで馴染みがあるからです。

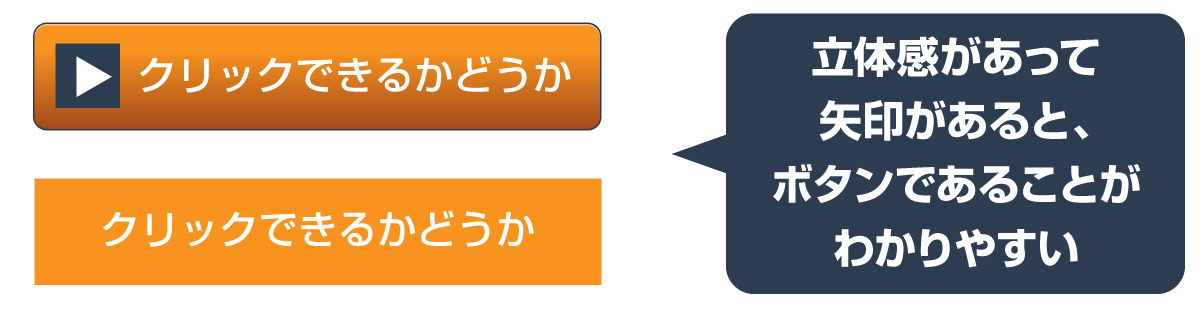
わかりやすいボタンのルール
立体感のある四角形や右矢印などのアイコンが入っていれば、クリックできる「ボタン」だと判断しやすくなります。

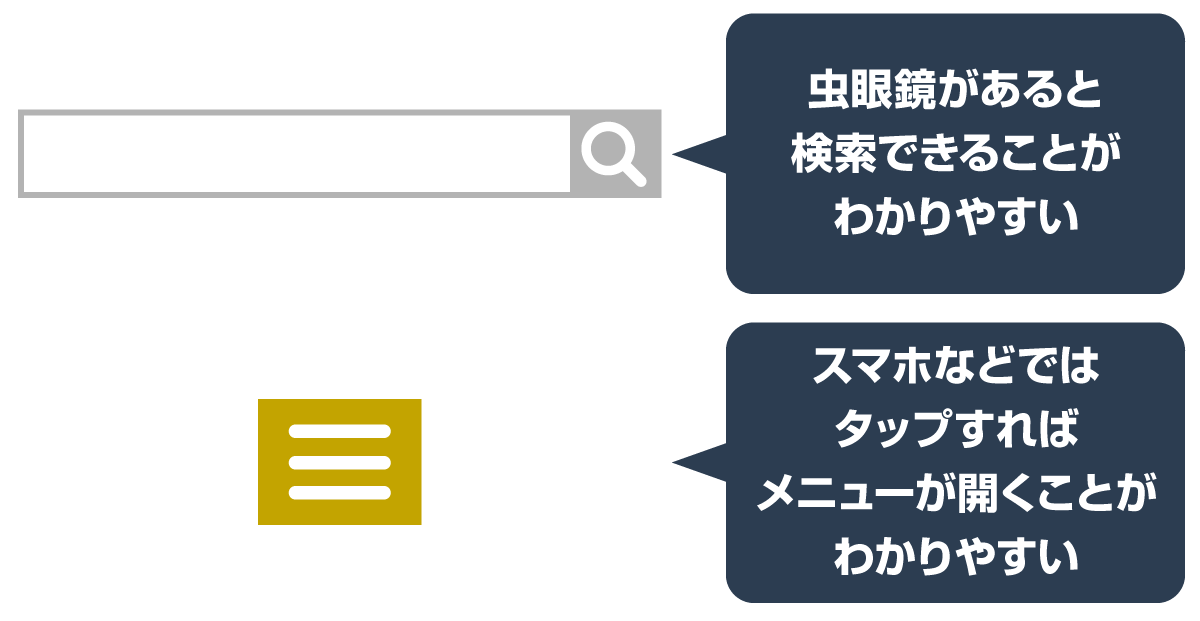
わかりやすいアイコンのルール
横長のボックスの端っこに虫眼鏡のアイコンがあれば、「検索ボックス」だということがわかります。またスマホなどでは、四角形に三本線の入っているアイコンがあれば、タップすることでナビゲーションメニューを開けることがわかります。

デザインでは分かりやすさが大切
このように、誤解されたアフォーダンス理論を考えれば、わかりやすいWebサイトにするためには「“あえて” を入れない」ことが大切だとわかります。
「オリジナリティのあるデザインにしよう!」なんて意気込んで、“あえて分かりやすいルールを無視して” リンクではない文章でまぎらわしく色を変えたり、まぎらわしく下線を引いたり、ボタンではないところで立体感のあるデザインを使うと、ユーザーにとって使い勝手の悪いWebサイトになってしまうんですね。
ですので、あなたのWebサイトでも、多くのWebサイトで採用されているルールから大きくズレたデザインになっていないかを確認してみてください。
日本で最大級のサイトである、Yahoo! や、Amazon あたりを見れば、ルールの参考になります。
スポンサード リンク
シグニファイアとは?
誤解された形で広まった「アフォーダンス」は、ノーマン氏自身が著書『複雑さと共に暮らす』の中で、「シグニファイア(signifier)」という言葉に置き換えて訂正しています。信号を意味するシグナル(signal)から造られた、ノーマン氏による造語です。
モノの形や特徴は、人に使い方を教えるためのシグナルであるという考え方です。
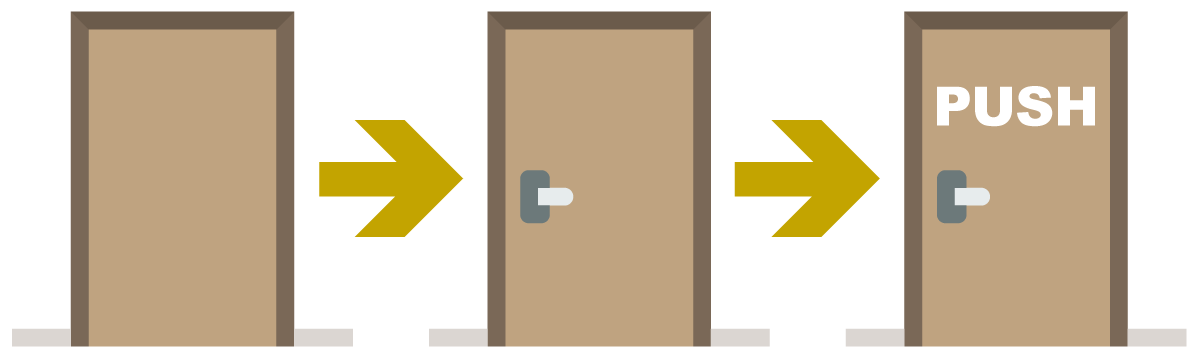
例えば、ドアについている取っ手は、「押すか引くかするためのモノ」というシグニファイアを発信していると考えます。取っ手からのシグニファイアを受け取ることで、人はドアであることを自然と認識して、ドアの取っ手に手をかけて開く動作をします。
さらにドアに「PUSH」と書いてあれば、「押せばよい」ことが分かりやすくなりますよね。シグニファイアが分かりやすいほど、使いやすいデザインであるということです。

分かりやすいシグニファイアが使いやすいデザイン
つまり、今までお話しした誤解されたアフォーダンスの説明は、全て「シグニファイア」の説明だったということになります。
本来のアフォーダンスとは
最後に、本来のアフォーダンスの意味をお話しします。本来のアフォーダンスとは、「人(動物)とモノとの間に存在する関係性そのもの」を表しています。
例えば、マグカップと呼ばれるモノは、「液体を入れる容器」として使うことができますよね。
これをアフォーダンスでは、マグカップ自身が「飲み物を入れることに使ってよい」というメッセージを発信していると考えます。
このことを、
「飲み物を入れることに使ってよいとアフォードする」
という言い方をします。
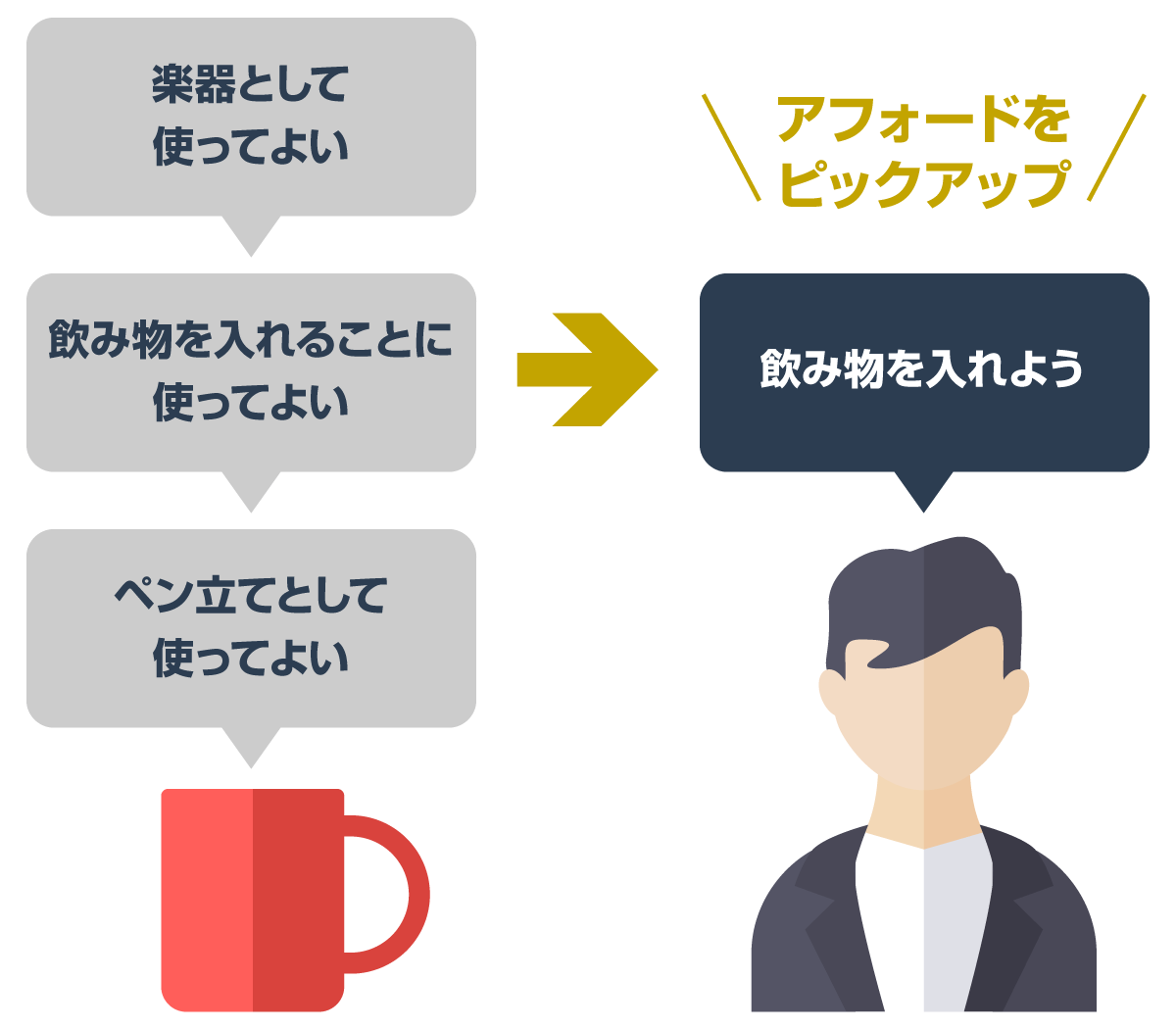
モノは同時にいろいろなアフォードをしている
マグカップと呼ばれるモノは叩けば音がするので、「楽器として使ってよい」ともアフォードしています。飲み物を入れなくても、「ペン立てとして使ってよい」ともアフォードしています。
つまり、モノは存在しているだけで、いろいろなアフォードをしています。
そして、人がマグカップと呼ばれるモノを飲み物を入れる容器として使うのは、マグカップが発信する「飲み物を入れることに使ってよい」というアフォードを受け取っているからです。
このことを、
「モノからマグカップとしてのアフォードをピックアップした」
と言います。
赤ちゃんの場合は、
- 「口にくわえてもよい」
- 「投げてもよい」
というアフォードをピックアップしてしまう可能性があるんですね。

マグカップに飲み物を注いで飲むことが可能なら、
「両者にはアフォーダンスが存在している」
という言い方をします。
もしもマグカップがめちゃくちゃ重くて持ち上げられず、飲み物を注いでも飲むことができなければ、「両者にアフォーダンスは存在していない」ことになります。
これが本来のアフォーダンスです。
本来のアフォーダンスでは、「できる・できない」という物理的な関係性なのに対して、シグニファイアでは、「できそう・できなさそう」という印象的な関係性を指しています。
ですので、わかりやすいデザインにするためには、シグニファイアの概念が大切なんですね。
まとめ
一般的に広まっている誤解されたアフォーダンス理論とは、「説明しなくても使い方が分かりやすいデザイン」のことを指しています。
誤解されたアフォーダンスは、その後シグニファイアという言葉に訂正されています。
説明しなくても分かりやすくするためには、経験則から判断できるような特徴を持たせることが大切です。Webサイトでは、オリジナリティを出し過ぎないことが離脱率の低下を防いだり、クリック率の向上につながります。
バナー画像やブログ記事を作成する際には、ぜひシグニファイアを意識してみてください。
スポンサード リンク