ランディングページなどの申し込みページでは、CTAボタンのデザインを少し改善するだけでも、コンバージョン率(CVR:成約率)が劇的にアップすることがあります。
CTAとは
CTA(シー・ティー・エー)とは、「Call to Action:コール・トゥ・アクション」の略で、Webサイトの訪問者に求める『行動を喚起する』ことを指す。
例えば、Webサイトの目的が『申し込み』の場合は「申し込みのための案内」がCTAになります。電話をかけてもらう目的の場合は「電話番号の表記」がCTAになります。
多くの場合は、《ボタン》や《リンク》の形で表現されます。
《CTAボタン》はコンバージョン率を上げるための重要な要素のひとつですが、意外とおろそかになっている場合があります。
心当たりがある場合は、この記事を読んでみてください。クリックされるCTAについて、完全網羅しています。
スポンサード リンク
CTAボタンのデザイン改善でコンバージョン率を上げる7つの方法
コンバージョン率を上げるためには、次の7つについて確認してみてください。
- 目につくところにCTAボタンを配置させる
- CTAボタンは1つにする
- 注目させるデザインにする
- 訪問者のニーズにあったCTAボタンにする
- CTAボタンの色をテストする
- クリックできることをわかりやすくする
- ラベリングやマイクロコピーを工夫する
スポンサード リンク
1. 目につくところにCTAボタンを配置させる
コンバージョン率を上げるためには、一番目につきやすい場所にCTAを配置させることが大切です。目につかなければ、クリックするしない以前の問題ですからね。
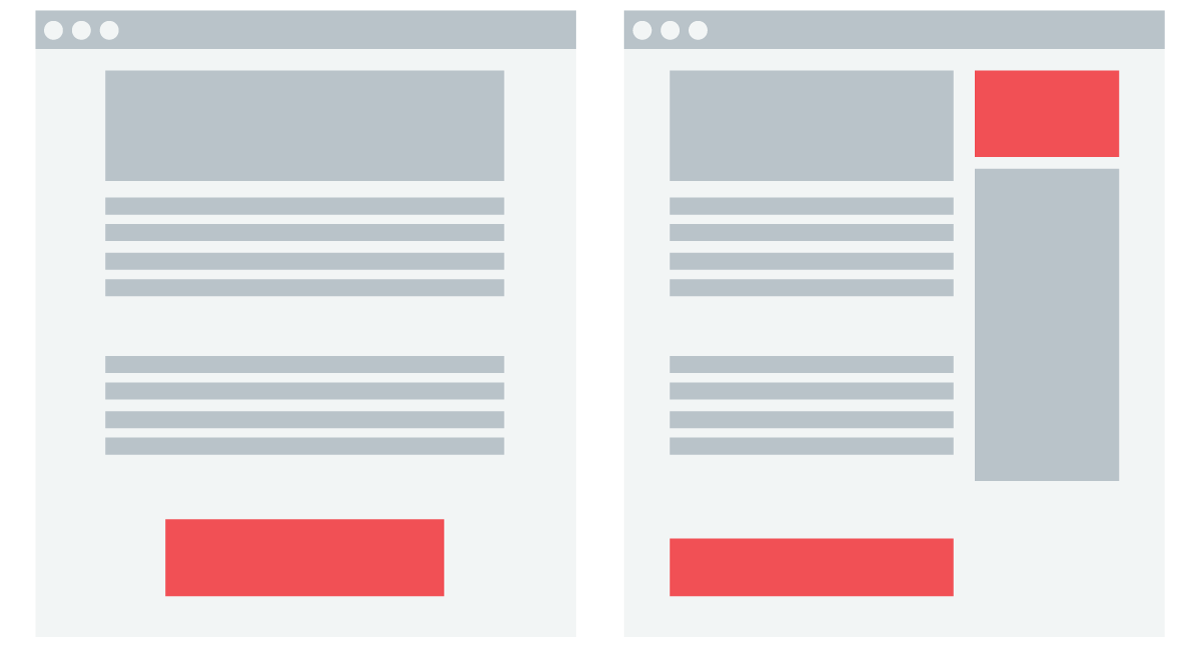
Webサイトがランディングページ(下図左側)のような1カラムのレイアウトの場合は、CTAは自然と目につくところに配置できていると思います。
ブログ形式のサイト(下図右側)の場合は、コンテンツ記事や広告バナー、関連記事の紹介など、いろいろな要素の中に配置させなければいけません。
この場合のCTAは、右上と記事の下の2箇所に配置させます。

(左)ランディングページ型/(右)ブログ形式型
また、画面をスクロールしてもCTAが表示され続ける「追尾型CTA」を設けるのもいいですね。
配置を決めるFライン・Zラインの法則
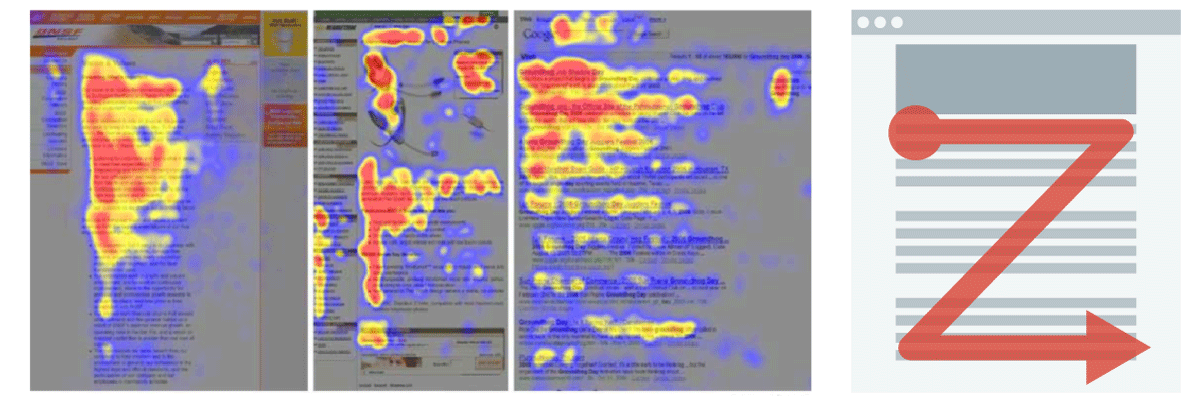
配置の決め方は、Webサイトでの人の視線の動きを表した「Fライン・Zラインの法則」から考えます。
横書きの文章を読むことを思い浮かべてもらえばわかりやすいのですが、人の視線は左上から始まり、右横へ移動して左下へ移動し、最後に右下へ向かうという傾向があります。
CTAを右上に置くのは、訪問者にはまず左側にあるメインのコンテンツを見てもらい、視線の流れで右上にあるCTAが視界に入るようにするためです。
コンテンツ記事を読んでもらった直後に、さらにもう一つのCTAを配置させることで、見逃しをなくすようにします。
あるいは広告のような感じで、コンテンツ記事の上部や、記事の途中にCTAを入れる方法もあります。この場合は、コンテンツの邪魔にならないように十分注意する必要があります。
記事中にCTAが気になるような文章があるのなら、ためらわずに入れるようにします。
スポンサード リンク
2. CTAボタンは1つにする
先ほどは2箇所に配置させると言ったのですが、CTAを1つにするというのは、「異なるCTAは1ページに複数個置かない」という意味です。
なぜなら、人は選択肢が多いと迷いが生まれてしまうからです。
迷いが生まれると思考はストップし、選択することをやめる傾向があります。つまり、何もしないでそのページを立ち去ることが起こりやすくなるんですね。
人は豊富であることは好きですが、考えることは嫌いです。そのため、訪問者に求めるCTAはなるべく1つにしておくことが大切です。
どうしても複数必要な場合は、同列に扱わずに優先順位をつけるようにします。
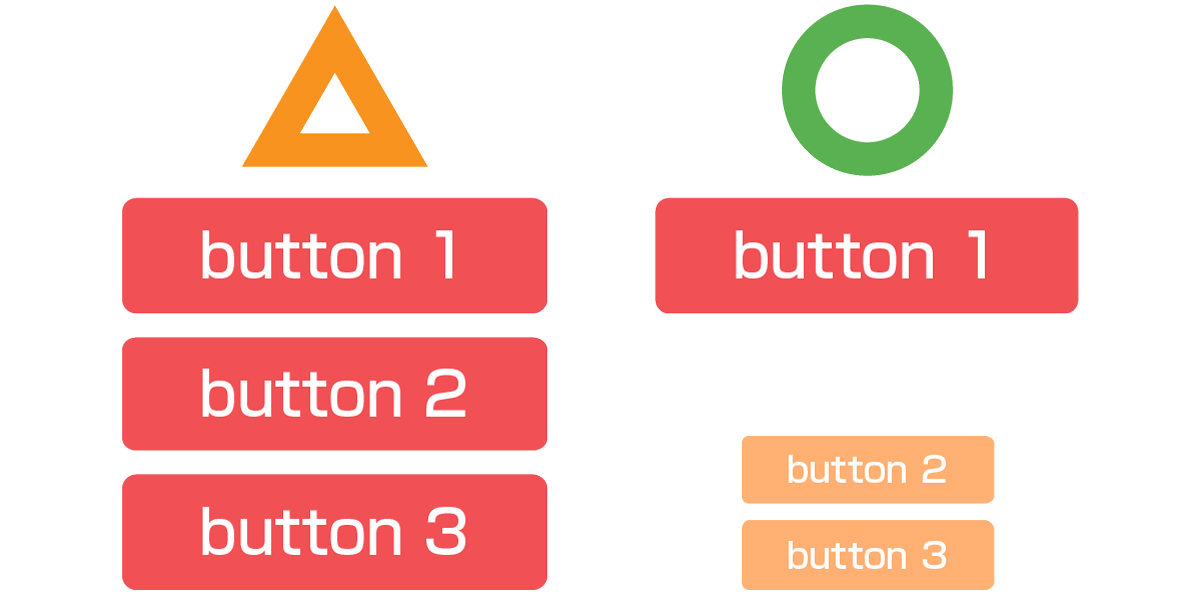
例えば、同じページに「無料お試し」「メルマガ登録」「お問い合わせ」といった内容の違うCTAボタンがあるとしたら、このうち訪問者に求める最も重要なCTAは何なのかを、わかりやすくする必要があります。

CTAボタンはなるべく1つにする
ただし、レベルの違うCTAボタンの場合は、同列に扱っても大丈夫です。
例えば、同じ商品で「10個入り」「30個入り」といったレベルの違う選択肢がある場合は、すべてを合わせて1つのCTAとして考えることができます。
3. 注目させるデザインにする
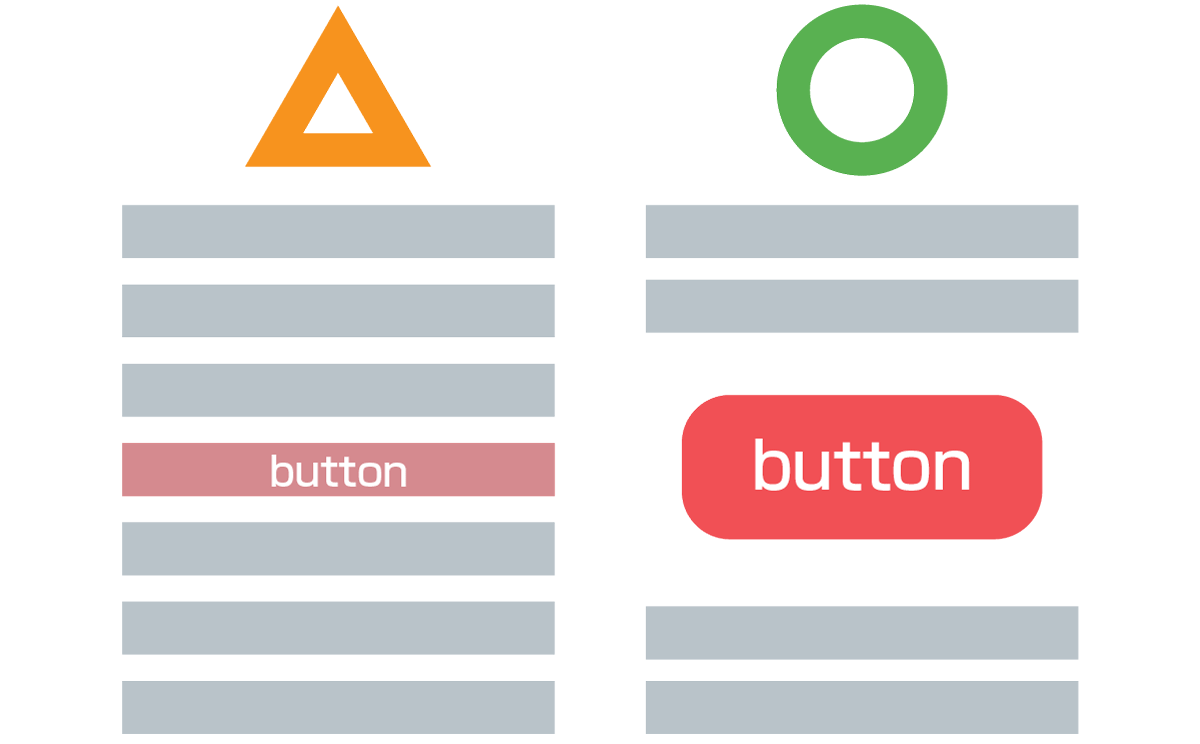
コンバージョン率を上げるためには、CTAを目につきやすい場所に配置させて、さらにCTAを注目させるデザインにすることが大切です。
そのためには、周囲との余白を設けたり、色を変えたり、形を変えたり、周りの要素よりも大きくする工夫が必要です。

CTAを視認しやすくする
人物の写真を使って注目させる
CTAボタンを注目させるためには、人の習性を利用することができます。
人は人物に注目します。特に、顔に注目する習性があります。
点が3つあるだけでも人の顔に見えてしまうくらい、人は人に関心があります。木目が人の顔に見えたり、コンセントが顔に見えたりするやつですね。
これは、シミュラクラ現象(類像現象)と呼ばれ、本能的に仲間を求め、敵味方を判断したり感情や行動を予測するために起こると言われています。
この習性を活かして、CTAボタンを注目させるようにします。
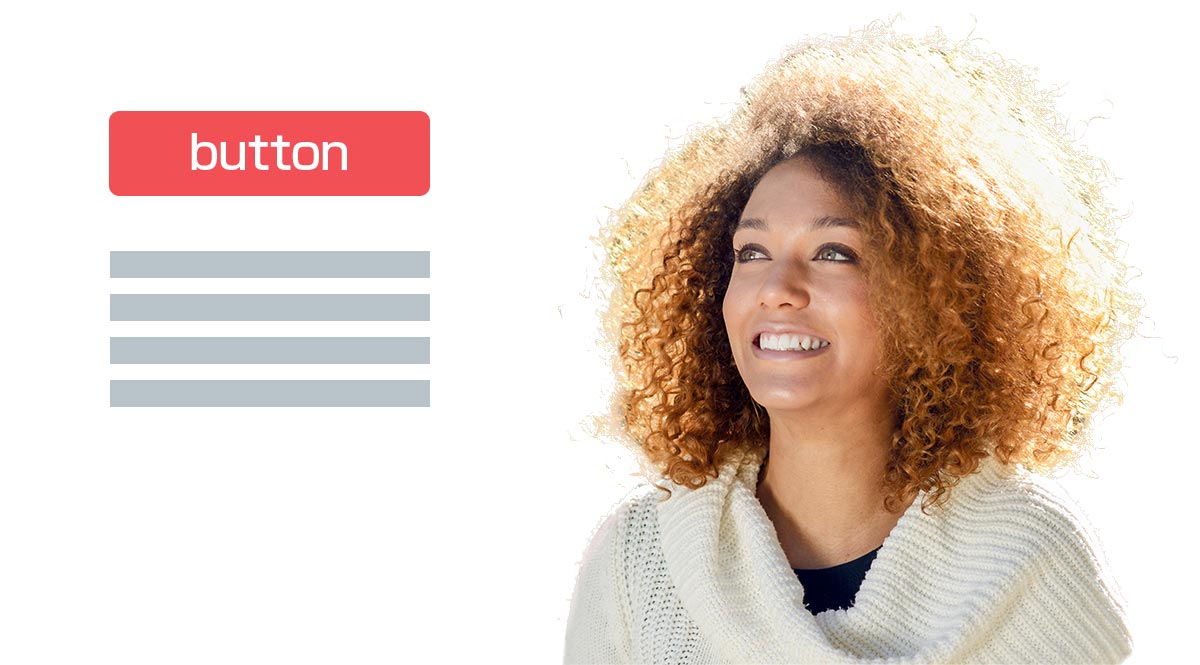
CTAに顔や目線を向けている人物の写真を近くに配置すれば、訪問者の視線をCTAに誘導することができます。CTAを指でさしている写真も、同じように視線を誘導できます。

人物の写真を使ってCTAに視線を誘導する
写真に使う人物は、ターゲットとする訪問者(ペルソナ)と似ている人物像の写真を使います。例えば、30代の女性をターゲットとしているのなら、30代に見える女性の写真を使います。
人は無意識に、自分と似ている人や、意識している人(憧れを持っている人)に注目する性質を持っています。ですので、訪問者にとって「自分と同じ仲間」、あるいは「仲間入りしたい」と思われるような人物の写真を使うと注目されやすくなります。
赤ちゃんがいる女性をターゲットにしている場合は、赤ちゃんの写真を使うと効果的です。母親は優先的に子供のことを考えるので、最も大切である赤ちゃんの写真に自然と注目します。
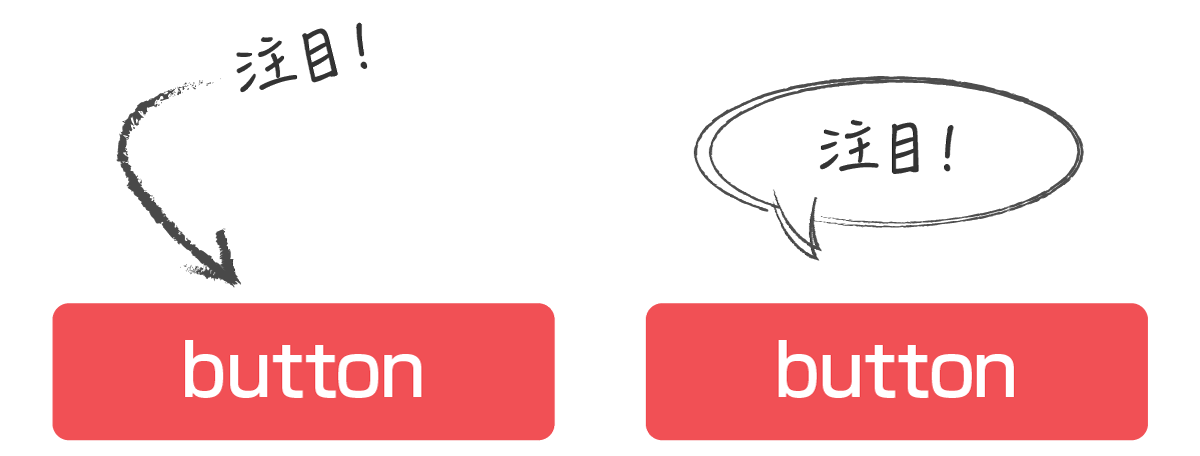
矢印を使って注目させる
人は矢印があると、その先を思わず目で追ってしまう傾向があります。
手書き風の矢印を使えば、綺麗なフォント(文字)のページに違和感が生まれ、CTAボタンを注目させるデザインにできます。
または、マンガの吹き出しを使えば、CTAボタンを擬人化させて、人が発言している印象を与えることで注目させることができます。

矢印や吹き出しを使って注目させる
動きを出して注目させる
人は動きのあるものに注意が向きます。CTAボタンに動きをつける、大きさを変える、色を変えるといった変化をつけたデザインにすることで注目させやすくできます。
ただし、変化が大きすぎたり、動きが速すぎると、コンテンツの邪魔をする場合があります。ですので、“うるさい” という悪い印象を与えないように気をつけることも大切です。

CTAの動きに変化をつける

CTAの色に変化をつける
4. 訪問者のニーズにあったCTAボタンにする
コンバージョン率を上げるためには、訪問者のニーズにあったCTAボタンであることも大切です。
例えば、Webサイトの訪問者の目的が「商品の購入」だった場合は、購入を促すCTAで問題はありません。ですが、訪問者が「もうちょっと情報を知りたい」という状態でも購入を促すCTAしかないのであれば、コンバージョン率を上げることは難しくなります。
あなたの扱う商品・サービスがすでに世に広まっていて、ブランディングが構築された低額の商品であれば、訪問者は購入することにためらいは感じないと思います。
ただし、あなたの扱う商品・サービスがまだ世に広まっていない新製品や、高額の商品であれば、訪問者がためらいもなく購入することは難しくなります。
その場合は、「無料サンプル」や「資料請求」のオファーを用意する必要があります。訪問者のニーズに合ったCTAになっているかを、マーケティングの観点から見直すことも大切です。
5. CTAボタンの色をテストする
CTAボタンの色は、テストをして最適な色を探り当てることが大切です。
CTAボタンの色についてはいろんな意見があります。「緑色がいい」「赤色がいい」「オレンジがいい」と様々な意見があります。
それは、次のようなテスト結果があったためです。
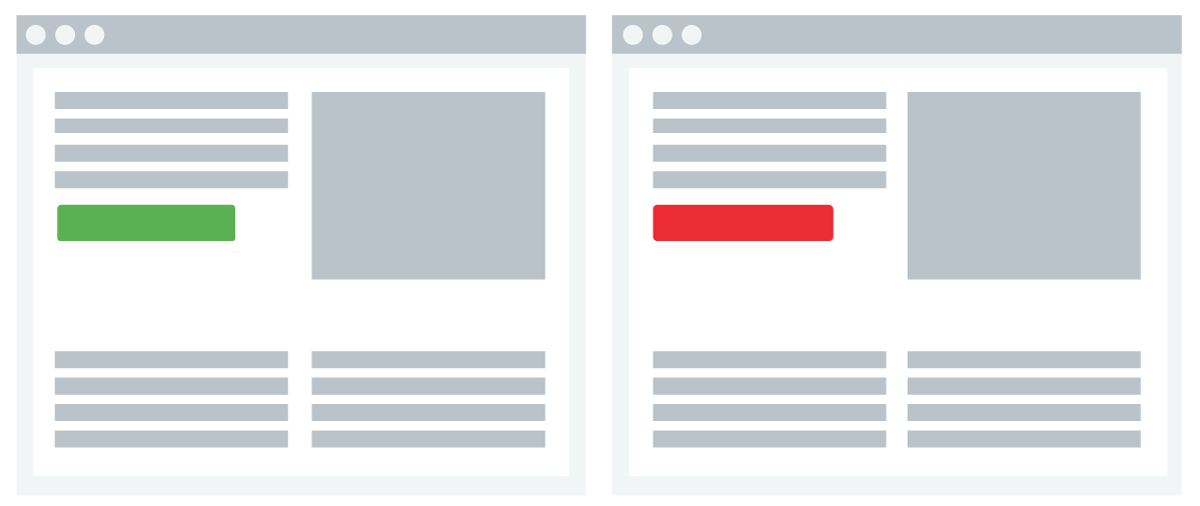
CTAボタンの色は赤がいい?緑がいい?
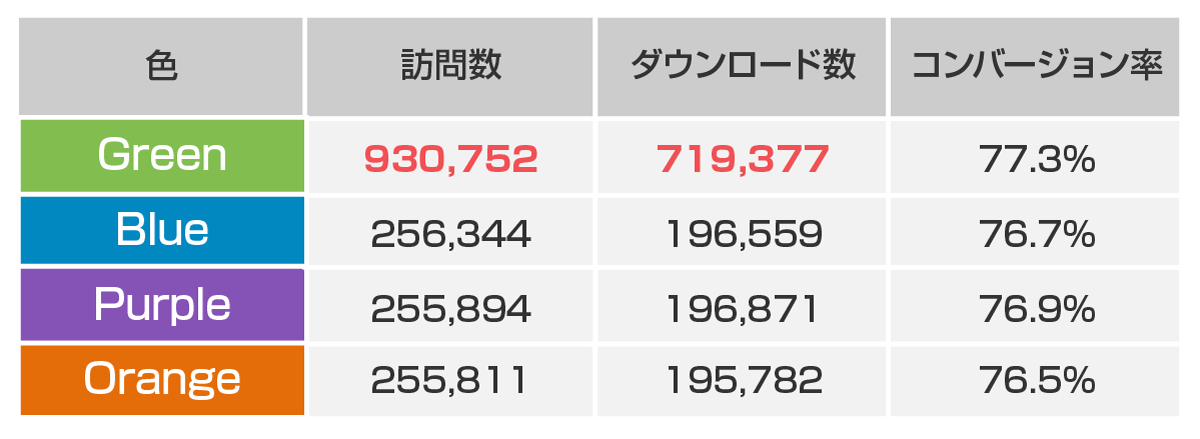
ブラウザソフトをリリースしている Mozilla 社が Firefox のダウンロード数について行ったテストでは、『緑色のボタンからのダウンロード数が他の色と比べて3倍以上多かった』という結果を発表しています。
一方で、「緑色」と「赤色」のボタンでどちらのコンバージョン率が高かったのかをテストしたPerformable 社では、『赤色の方が21%も高くなる結果が出た』と発表しています。
色についての固有のイメージ
色にはそれぞれ固有のイメージがあります。

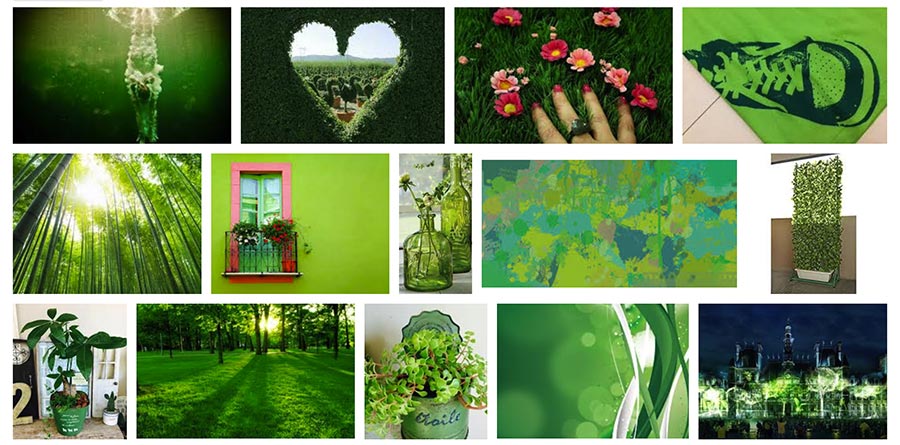
「緑」で画像検索
例えば、緑色は草木や山の自然を連想させることから、「健康・安心・安全」といったイメージを抱きます。街中でよく目にする信号機の緑色から「安全だから進め」という認識が生まれます。
この「安心・進め」というイメージから、CTAボタンの色としては最適だという考え方があります。

「赤」で画像検索
赤色は、血やマグマ・炎といった非日常的や熱さを連想することから「危険・興奮・情熱」といったイメージを抱きます。信号機の赤色から「危険だから止まれ」という認識が生まれます。
「非日常的」な色は注意を引きやすく、購買意欲を刺激するという考え方があります。
コンバージョン率を上げるCTAボタンの色とは?
上記のテストで注目すべきなのは、「コンバージョン率を上げる色は《緑色だった・赤色だった》」という結果ではありません。注目すべきは、「色によってコンバージョン率は大きく変わる」という事実です。
テスト結果でもわかるとおり、全てのサイトに共通する絶対的な色はありません。テストをして発見することが大切です。
とは言え、方向性としての目安はあります。
まずは色についてのイメージから、効率や安心を得られる商品・サービスのCTAには「緑色や青色」をテストしてみてください。ポジティブになれる商品やコンプレックスを解消する商品・サービスのCTAには「赤色やオレンジ色」からテストをしてみてください。
ただし、あくまでも目安であることは忘れないでください。
デザイナーへの注意点
経験の浅いデザイナーの場合は、全体的に整った綺麗な色合いにしてしまいがちです。全体的に青色を使っているなら、「統一感が大切だから」と、CTAボタンまで青系にしたりします。
この判断は、マーケティングの知識がないことで起こります。
CTAボタンに関しては、統一感は重要なポイントではありません。重要なのは、相対的に目立っていることです。トーン&マナーに従順すぎる必要はありません。
とは言え、あまりにも下品な色使いや、Webサイトの目的に見合わない色にならないように、マーケティングやブランディングを把握してデザインをコントロールすることが大切です。
6. クリックできることをわかりやすくする
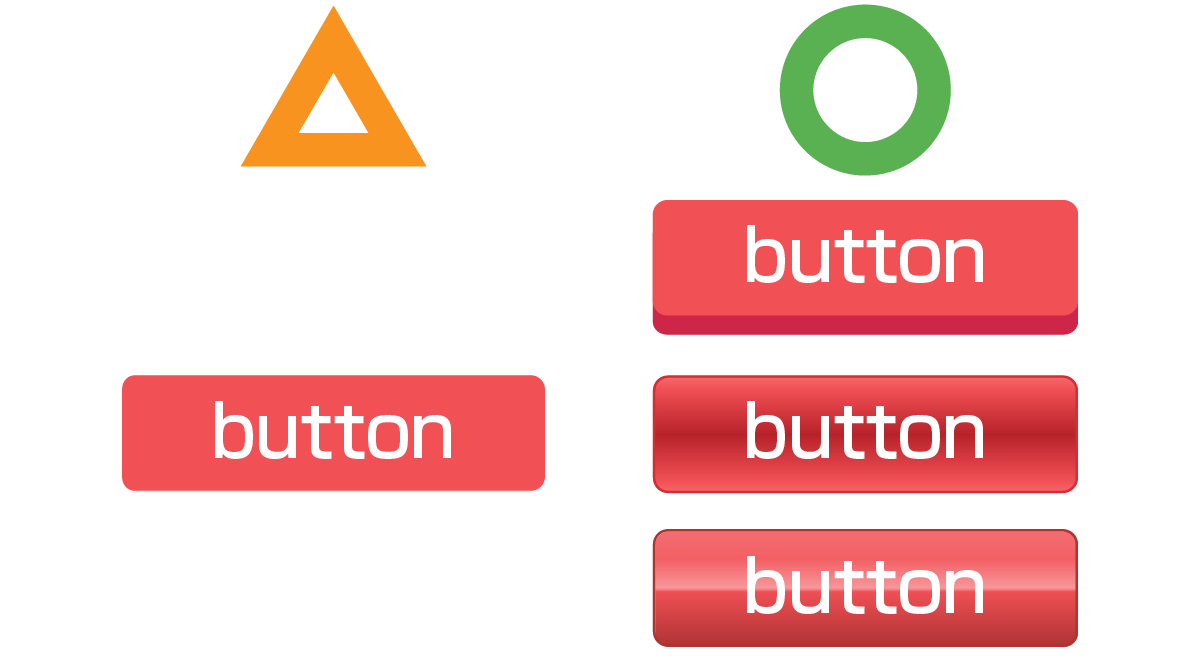
CTAボタンは、平面的なものではなく、立体的なデザインの方がコンバージョン率が上がるというケースがあります。平面の中に立体感があると、目に飛び込んできやすくなるためです。
これは「ポップアウト現象」と呼ばれる、脳の生理現象のようなものです。
クリックできることをクリッカブルと言います。立体的なクリッカブルは、「クリックしてみたい!」という好奇心を生みやすくしてくれます。

CTAに立体感を出してわかりやすくする
また、マウスオーバー時に動きや色の変化を持たせることも、クリッカブルであることをわかりやすくします。例えば、下のような感じです。(パソコン画面の場合は、ボタンにマウスオーバーさせると色が変わります)
2万回のA/Bテストからわかった 支持されるWebデザイン事例集
CTAボタンにアイコンをつける
ボタンであることをわかりやすくするためには、アイコンをつけるという方法があります。
例えば、右矢印のアイコンは「別のページに移動する」ことをわかりやすくしてくれます。人は左側から視線を移動しやすいことを考えれば、アイコンは文言の左側に配置させた方が、ボタンであることを、よりわかりやすくできます。
CTAにアイコンをつける
ただし、バナーとしてCTAを設置する場合は、バナーの右下にボタンのデザインを配置させて、文言の右側にアイコンを設けても大丈夫です。
7. ラベリングやマイクロコピーを工夫する
CTAボタンに書かれている文言を「ラベリング」と言い、CTAボタンのすぐ近くの文言(コピー)を「マイクロコピー」と言います。このラベリングやマイクロコピーが、コンバージョン率を上げる要素になります。
クリックすると何が起きるのかをわかりやすくすること、訪問者にとってのメリットを説明することで、CTAボタンをクリックしてもらいやすくします。
ラベリングやマイクロコピーのポイントをまとめると、次の5つの文章で表せます。
- 目的をわかりやすく
- 簡単さをアピールして
- お得感が伝わるように
- 訪問者目線に立ち
- 話し言葉のラベリングにする
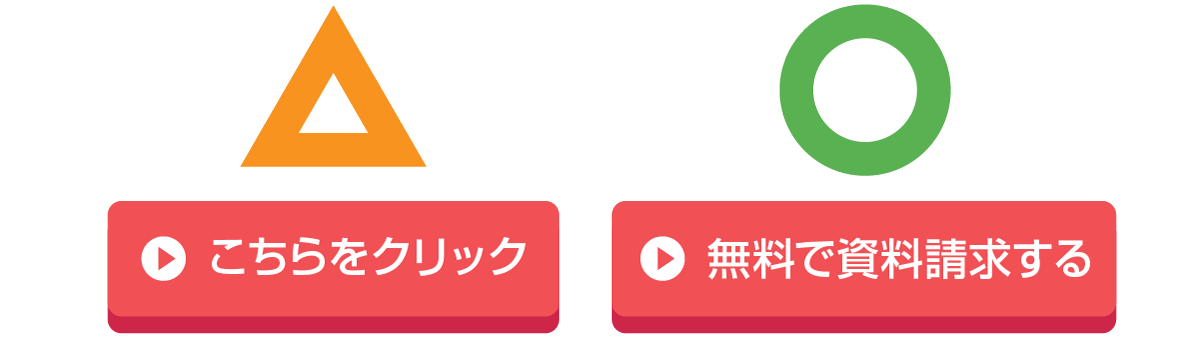
1. ラベリングで目的をわかりやすくする
CTAボタンのラベリングは、目的がわかりやすい文言であることが大切です。
例えば、「こちらをクリック」というラベリングよりも、「無料で資料請求する」といった目的の行動をラベリングにした方が、何のためにクリックするのかがわかりやすくなります。

目的をわかりやすくする
2. マイクロコピーで簡単さをアピールする
CTAボタンをクリックしてもらうには、マイクロコピーで簡単さをアピールすることも大切です。
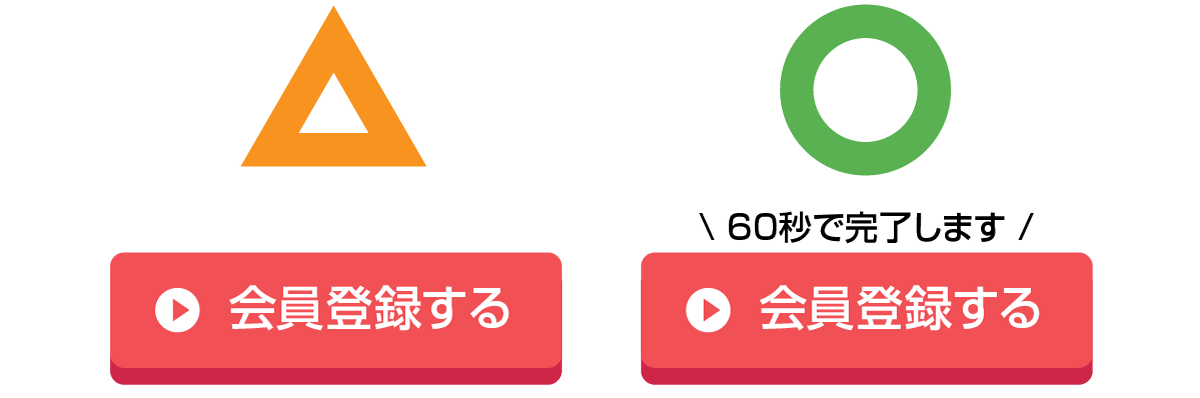
例えば、「会員登録する」だけのラベリングよりも、「60秒で完了します」などのマイクロコピーをつけ足した方が、簡単にできそうだということがわかりやすくなります。
なるべくハードルの低い行動であることを感じてもらうことが大切なんですね。
簡単に感じるコツは、手間を数字で表します。

簡単さをアピールする
3. マイクロコピーでお得感を演出する
マイクロコピーは、お得感を演出する文言であることが理想的です。
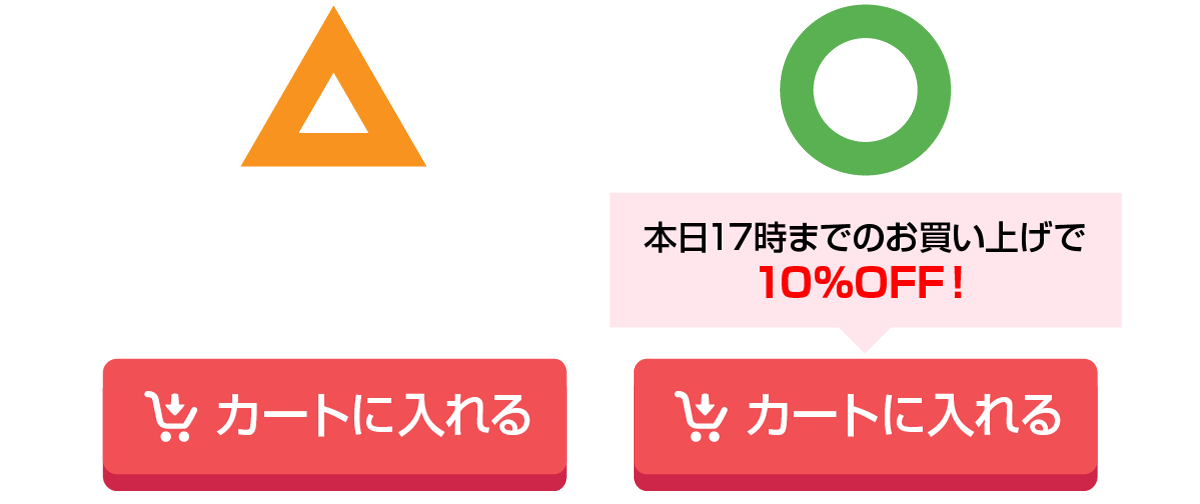
例えば、「カートに入れる」だけのラベリングよりも、「本日10%オフ」などとマイクロコピーでメリットをつけ足した方が、お得感を感じてもらうことができます。
さらに、「◯日まで」などの限定性や、「残り◯個」という希少性を設けると、よりお得感を演出できます。

お得感を盛り込む
4. 訪問者目線の言葉をラベリングにする
ラベリングに使う文言は、訪問者目線にすることも大切です。
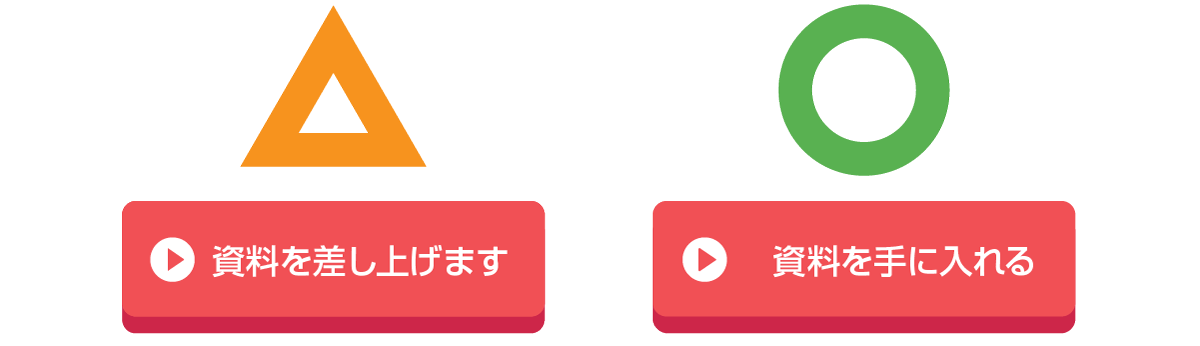
例えば、「資料を差し上げます」という企業側からの言葉ではなく、「資料を手に入れる」という訪問者側の言葉にします。
これによって訪問者は、ただの読み手から当事者へと意識が変わります。
資料を手に入れる未来を想像してもらえるということですね。

訪問者側の言葉を使う
5. 訪問者の行動を動詞にした話し言葉のラベリングにする
CTAボタンのラベリングに使う文言は、訪問者の行動を動詞にした文言にすることも重要です。
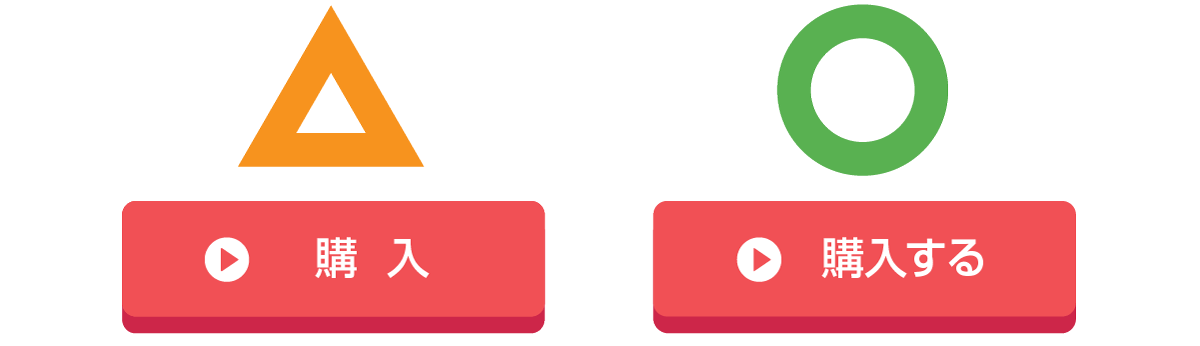
例えば、「購入」という言葉は、普段の生活の会話の中で使うことはないですよね。「あの商品を、購入、よろしく」「あの商品を、購入、よかったよ」なんて言い方はしないですもんね。
普段使わない言葉は、『自分ごと』としては感じにくくなります。訪問者が『自分ごと』に感じなければ、クリックすることにも影響を与えます。
これを改善するなら、「購入する」「買う」「カートに入れる」「レジに進む」のような動詞の文言にします。ターゲットである訪問者が日常的に使うような言葉であれば、さらに良いですね。

身近な言葉を使う
まとめ
以上、コンバージョン率をアップさせるCTAボタンのデザイン改善方法について解説しました。
コンバージョン率を上げるCTAボタンのポイントは、3つにまとめると次のとおりです。
- 目立っていること
- 見た目でわかりやすいこと
- 訪問者にとってのメリットがわかること
そして最も重要なのは、テストを行って最適なCTAボタンを見つけることです。
CTAボタンについてあまり考えていなかったという場合には、この記事をヒントにして改善してみてください。必ずコンバージョン率は上がります。
スポンサード リンク