人は同時に2つの異なる情報がぶつかり合ってしまうことに対して、不快感やストレスを感じます。このような現象を、認知心理学ではストループ効果と言います。
デザインを作成する際には、このストループ効果に陥らないように気をつけることが大切です。
例えば Webサイトの場合、「激安腕時計!」という広告文を読んでクリックしたのに、開いたページが高級感漂うサイトだったとしたら、「あれ、サイトを間違えたかな?」と、すぐにそのページを閉じることが起こります。
「激安のイメージ」と「高級感のイメージ」、2つの異なる情報が干渉しあった結果です。
違和感や即離脱を防ぐためにも、日常に潜むストループ効果を知ってデザイン対策の参考にしてください。
スポンサード リンク
ストループ効果 とは
ストループ効果(Stroop effect)とは、「言葉の意味」と「言葉の状態」に矛盾がある場合にストレスを感じる心理現象です。同時に存在する2つの情報がお互いに干渉しあうことで脳が混乱して、その情報を認知するのに時間がかかることを意味します。
1935年に、アメリカの心理学者ジョン・リドリー・ストループ(John Ridley Stroop)氏によって報告されたことから、「ストループ効果」と呼ばれるようになりました。
このストループ効果は、応用すれば「脳トレ」に効くとしてよく用いられていますので、一度は目にしたことがあると思います。
例えば、次のような問題です。
ストループ効果の問題例
下に4つある「文字」を、左から順に声に出して読んでください。
正解は左から、「くろ」「き」「あか」「あお」です。
なんだか違和感を覚えたのではないでしょうか? 黄色で塗っているのに「くろ」、赤色で塗っているのに「き」、青色なのに「あか」、黒色なのに「あお」。声に出して読むのにも、普段よりも確認する時間が必要だったと思います。
反応が遅れてしまうこと、これがストループ効果です。
ではもう一問です。
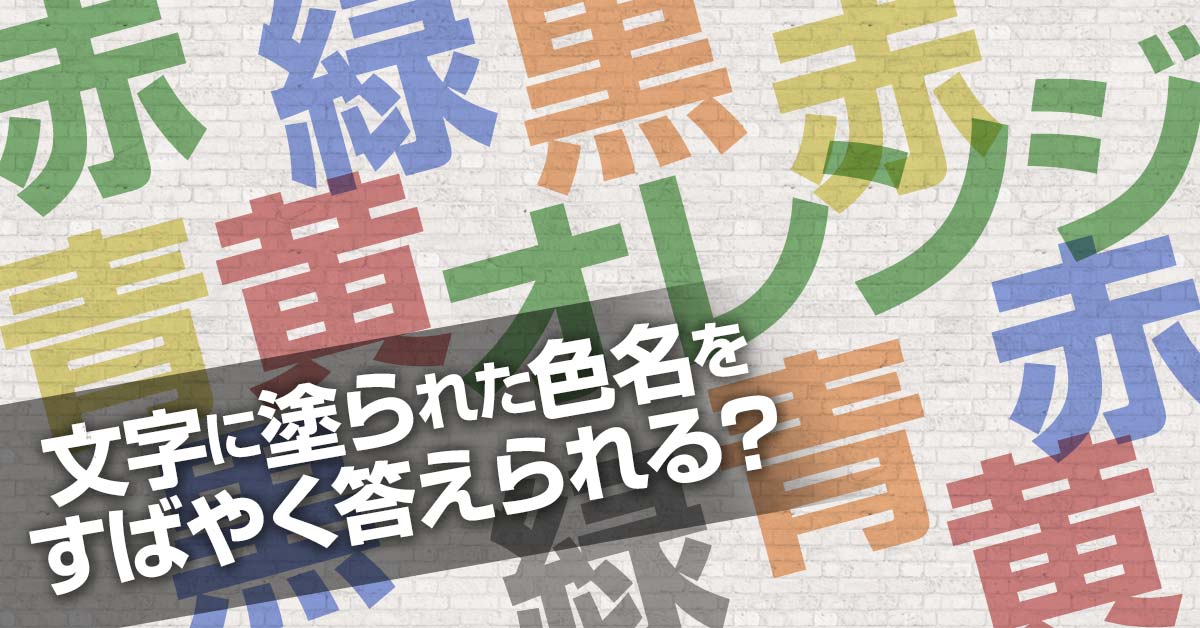
今度は、下に4つある文字に塗っている「色名」を、左から声に出して読んでください。
正解は左から、「くろ」「あお」「き」「あか」です。
いかがでしたか? 脳が混乱して、答えるのに時間がかかったと思います。こちらは逆ストループ効果と呼ばれます。
ストループ効果のメカニズム
このような違和感は、文字の「色」と文字の「意味する色」が異なることが原因で起こります。
色は右脳で認識して、文字は左脳で認識すると言われています。この2つは認識する速度が異なり、答える速度も異なるために、正しく認識して答えを出すのに時間がかかるとされています。
ストループ効果や逆ストループ効果は、文字を認識することで起こります。ですので、まだ文字を読めない子供や、意味がわからない外国語の場合にはこのような現象は起こりません。
スポンサード リンク
日常にあるストループ効果に似た例
ストループ効果のような現象は、文字の「色」と文字の「意味する色」だけに起こるものではありません。すでに認識していることとは違う場面に遭遇した時にも起こります。
色の認識で起こる混乱
例えば、下のようなトイレの表示があったとしたら、あなたは違和感を覚えませんか?
トイレの表示
一般的なトイレ表示では、
- 男性は「青や黒」
- 女性は「赤やピンク」
が用いられています。
日本人であればこの認識は持っていると思います。すでに認識していることなので、違うものがあった場合には違和感を覚えます。
続いて、下のような表示があった場合はどうでしょうか?
止まれと進めの表示
こちらも一般的には信号機のイメージから、
- 「止まれ」は赤色
- 「進め」は緑(青)色
という認識がありますよね。
ですので、この表示が正しいものかどうかに迷いが生まれてしまいます。
このように、一般的に認識されている色とは違う色をデザインで使ってしまうと、閲覧者を混乱させてしまうことになるんですね。
方向の認識で起こる混乱
方向に関しても、多くの人がすでに持っている認識があります。
多くの人は
- 右側を「未来」
- 左側を「過去」
として認識しています。
何かのグラフを思い出してもらえばわかりますが、時間経過は右に行くほどに進行しますよね。
『次へ』とは未来ですから、右側にあるのが自然ですし、『戻る』とは過去ですから、左側にあったほうが自然です。
そのため、下のような表記があった場合には違和感を覚えます。
進行方向の向き
文字のデザインで起こる混乱
文字のデザインに関しても、混乱を招く場合があります。
一般的に、
- 太い文字は「男性的で力強さ」
- 細い文字は「女性的で繊細さ」
をイメージします。
そのため、下のような文字でメッセージが書かれていると、内容がイメージしにくくなります。
文字の太さとイメージ
マーケティングやデザインでのストループ効果の注意点
ストループ効果の違和感は、ストレスに変わります。
人はストレスを感じる環境からは離れようとします。つまり、整合性の取れていない情報を閲覧者に与えてしまうと、すぐにWebサイトを離脱されることにつながるんですね。
ですので、Webサイトやバナー広告のデザインでは、なるべく違和感を抱かせないように、次のことについて確認する必要があります。
メッセージとビジュアルのイメージに統一感があるか?
Webサイト内で発信するメッセージとビジュアルには、整合性が取れているかを確認します。
例えば、腕時計のサイトなのに、ファーストビューに腕時計のビジュアル(写真)が一切ないと、違和感を覚えます。
広告では「高級」を漂わせるイメージなのに、Webサイトでは「激安」のイメージを漂わせる色使いだと違和感を覚えます。
つまり、ページを開いた一瞬で何のサイトかを分かるデザインにして、どんなイメージを持って見てもらいたいのかを統一させることが大切なんですね。
メッセージに整合性があるか?
また、発信しているメッセージに整合性が取れているかを確認します。
例えば、電話での問い合わせを促しているのに対応時間を記載していなかったり、電話番号よりもFAX番号の方が大きいと違和感を覚えます。
大人気だと謳っていながら、お客さんの声の記載が少なかったり、使っている写真に人があまり写っていないと違和感を覚えます。
希少性をアピールしているのに在庫数が多かったり、「すぐになくなる」と謳っていながら、いつまで経っても在庫があると違和感を覚えます。
このように、Webサイトでの違和感は不信感につながります。ですので、閲覧者に与える情報の内容に整合性が取れているかどうかを、第三者の目線でチェックすることが大切です。
まとめ
ストループ効果とは、2つの異なる情報が同時にぶつかり合うことで、ストレスが生まれる心理現象です。
Webサイトでは、閲覧者に与える情報は整合性が取れているデザインにすることが大切です。整合性が取れていないと、コンバージョン率の低下や、余計な離脱を招くことにもつながります。
あなたのWebサイトでは、閲覧者がストループ効果に陥るようなデザインにはなっていませんか? もしもコンバージョン率が思ったよりも低いなら、情報が干渉していないかを一度チェックしてみてください。
さらに、デザインは分かりやすいことが大切です。
次の記事では、デザインの基本的な概念であるシグニファイアについて解説しています。
Next⇒ アフォーダンス理論とシグニファイア|誤解されたデザイン概念とは?
スポンサード リンク