ランディングページで思ったようなコンバージョン(成約)を獲得できていない場合は、まずはファーストビューの改善を考えてみてください。
なぜなら、ランディングページの閲覧者(見込み客)は、わずか3秒でそのページを立ち去るか、下へスクロールして続きを読み進めるかを判断すると言われているからです。
読み進める人の割合は10人のうち2人とも言われおり、ファーストビューを改善するだけで最後まで読んでくれる人の数が増えて、成約率が改善できるかもしれないんですね。
最後まで読んでくれる人数を少しでも増やすためには、オファーやコピーを変える前に、ファーストビューの重要ポイントを確認してみてください。(以降は、閲覧者のことを「見込み客:将来商品を買う可能性のある人」と呼びます)
見込み客がファーストビューで判断するポイントは、次の3つです。
- このページは誰のためのページか?
- このページを読み進めるメリットはあるか?
- このページは何を与えてくれるのか?
この記事では、この3つのポイントを3秒以内にクリアするための、ファーストビューの重要ポイントを7つ解説します。
あなたの作るランディングページでは7つのポイントを押さえられているか、ファーストビューのサイズ、ファーストビューの目的も含めて、改めてチェックしてみてください。
スポンサード リンク
ファーストビューのサイズ
まずはじめに、ファーストビューの範囲について確認しておいてください。ファーストビューとは、ページを閲覧した時に、スクロールせずに見える範囲のことを言います。
ファーストビューのサイズ
ブラウザのシェアを調べるときに便利なgs.statcounter.comによると、PCの場合、日本では 1920×1080、1366×768 あたりがよく使われているモニターサイズのようです。
実際にブラウザを開く時は、モニターサイズよりも小さいサイズで開くことを想定すると、高さは600〜700pxくらいがファーストビューの範囲に収まるサイズです。横幅は1000〜1200pxほどの範囲です。
スマホの場合は、機種によってディスプレイサイズは様々ありますが 375×667、360×640、414×896 あたりが多いようです。スマホは従来のディスプレイの2倍の解像度で表示されていますので、制作する時には、高さ1200px(600px ×2)ほどがファーストビューの範囲です。
横幅は360pxを2倍した720pxあたりがベースになるサイズです。
スポンサード リンク
ランディングページの構成のおさらい
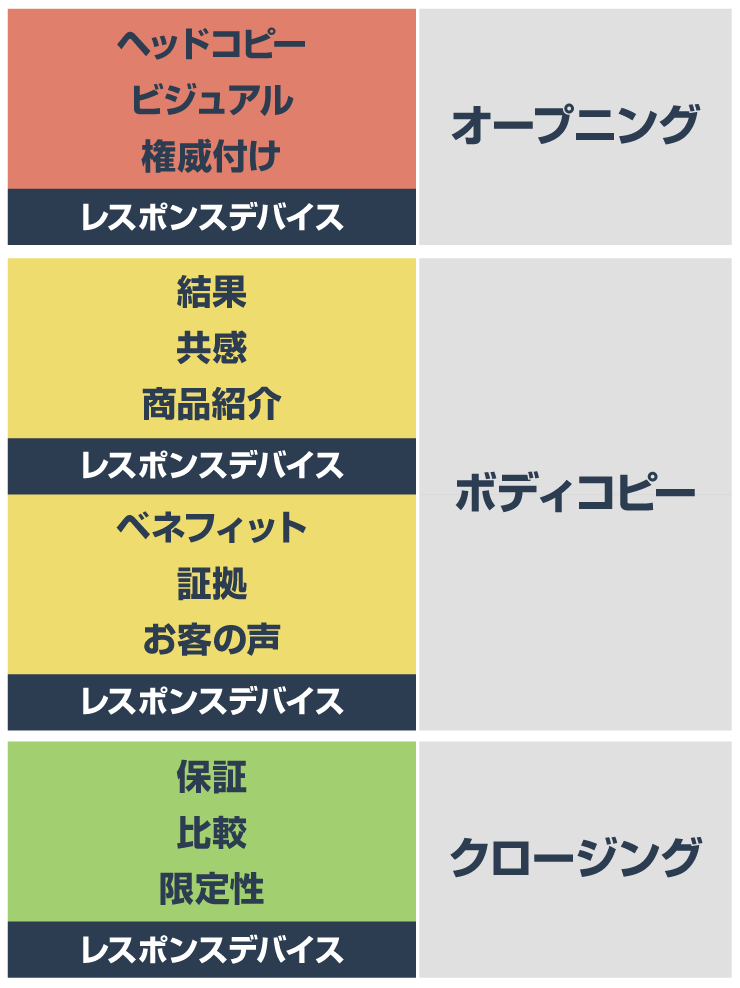
ランディングページの構成は、大きく分けると3つのパートに分けることができます。
- オープニング
- ボディコピー
- クロージング

ランディングページの基本構成
ランディングページでのファーストビューとは、「オープニング」の部分です。
ヘッドライン(ヘッドコピー)と、その後に続く2〜3行のサブコピー、ビジュアル、可能であれば権威付け、場合によってはレスポンスデバイスも含まれる部分がオープニングにあたります。
レスポンスデバイス(反応装置)とは、次の行動を喚起するイメージやテキストのことで、CTA(Call to Action)のことを指しています。一般的には「申し込みボタン」のことです。
ファーストビューの目的は “続きを読ませること”
ファーストビューは、コピーライティングの法則の「AIDAの法則」「AIDMAの法則」で言えば、《Attention:注意》にあたる部分です。ランディングページでは、このオープニングで、見込み客に続きを読み進めたくなるような興味付けをすることが大切です。
ファーストビューでの目的は、たったひとつです。
そのために重要な7つのポイントは次のとおりです。
スポンサード リンク
ランディングページのファーストビュー 7つの重要ポイント

- 左側優位の法則を使う
- ヘッドラインには検索キーワードを含ませる
- ヘッドラインでベネフィットを伝える
- 記事風のヘッドラインにする
- ビジュアル(写真・イラスト)はヘッドラインを反映させる
- 実績や数字を入れて権威付けをする
- レスポンスデバイスを配置する
ランディングページのファーストビューは、見込み客の「右脳(感情)に訴える」ことを心がけます。
重要ポイント1. 左側優位の法則を使う
ランディングページに限ったことではないのですが、重要な要素は「左」に配置するようにします。
なぜなら、多くの人は左側の視野を重要視して、もう一方を無視しがちな「左視野」の性質を持っているからです。この現象は「シュードネグレクト」と呼ばれ、地域や民族、時代を超えた認知傾向とされています。
左視野の性質を脳科学で単純に説明すると、映像を担当するのは右脳だから、左目から入る情報に対して強い反応を示すということができます。
ただし、2007年10月の『神経科学ジャーナル』で、イスラエルのヘンドラー博士は、右脳だけでなく、左脳もまた、左視野を重視する傾向があることをfMRIで証明しています。鳥にも「左側重視」の傾向があるようですから、動物が生れながらに備わっている機能なのかもしれません。
参考図書:脳には妙なクセがある (扶桑社新書)
重要ポイント2. ヘッドラインには検索キーワードを含ませる
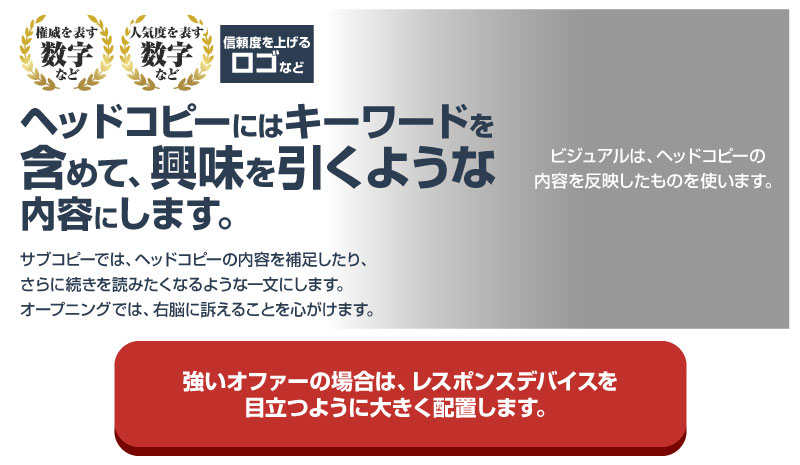
「このページは誰のためのページか?」をわかりやすくするためには、ヘッドライン(ヘッドコピー)に検索キーワードを入れるようにします。
見込み客がファーストビューで一番最初に注目するのはヘッドラインです。
広告を打ってランディングページへ誘導するにしても、自然検索でランディングページを上位表示させるにしても、いずれにしても検索キーワードをヘッドラインに含ませることで、閲覧者が正しいページに来たことがすぐにわかるようにします。
複数行に渡る長いコピーの場合は、読みやすくするために文頭は左揃えにします。「左視野」を考えれば、コピーは左側、ビジュアルは右側に配置した方が自然です。
重要ポイント3. ヘッドラインでベネフィットを伝える
ヘッドライン(ヘッドコピー)では、ベネフィットを伝えるようにします。
インターネットを使って情報収集する場合、多くの人は結論がすぐにわかることを望んでいます。そのためには、ファーストビューのヘッドラインで、ベネフィットを伝えるようにします。
ベネフィットとは、商品・サービスの利点を、見込み客の目線で言い表した言葉です。
例えば、ガムの「長時間噛んでも味が続く」という利点は、「長時間噛んでいられるので、集中力が持続する」というベネフィットに言い換えることができます。
ヘッドラインの2つの役割
ヘッドラインには、2つの大きな役割があります。
- 見込み客の注意を引くこと
- 読み続けたいと思わせること
この2つの役割を果たすための要素について、アメリカの広告業界で58年間も活躍し続けた、伝説的コピーライターであるジョン・ケープルズ氏は、次のように言っています。
「優れたヘッドラインには重要な特性が4つある。1. 自分の利益、2. 目新しさ、3. 好奇心、4. 迅速で簡単」
1. 自分の利益
「1. 自分の利益」とは、見込み客にとっての利益のことです。紹介する商品・サービスを使うことで、どんなメリットがあるのかを言い表わします。
2. 目新しさ
「2. 目新しさ」とは、今までにはないような内容、初めて聞くような表現で言い表すことです。人は目新しいものに目を留める傾向があるので、新しい表現や、ニュース性を感じるヘッドラインにします。
3. 好奇心
「3. 好奇心」とは、見込み客の興味を引くような内容、表現方法です。続きを知りたくなるような疑問や違和感が生まれれば、その答えを埋めたい欲求が生まれます。
例えば、「真っ赤 × 像」「タバコを吸う × 赤ちゃん」など、言葉が持つイメージとかけ離れた言葉の組み合わせは、頭の中に疑問や違和感が生まれやすく、好奇心を生み出します。
4. 迅速で簡単
「4. 迅速で簡単」とは、いかに早く、いかに簡単にできるかを言い表わします。人は目標を達成するためには、「時間をかけたくない」「努力をしたくない」という願いを持っています。
ファーストビューの最重要ポイント
ランディングページで大切なことは、「今すぐお金を払いたい!」と思っている1〜2%の人以外は、最初から財布を出そうなんて思っていないことです。
冒頭でお話ししたとおり、見込み客がファーストビューで判断するのは、「このページは何を与えてくれるのか?」です。「このページは私の財布からいくら奪うのか?」ではありません。
ですのでファーストビューでは、「さぁ、お金を用意してください!」という “広告” にするのではなく、役に立つ情報を提供する “記事” にすることが大切です。
そこで、次のポイントが重要になります。
重要ポイント4. 記事風のヘッドラインにする
ファーストビューでは、続きを読み進めてもらうために、見込み客の期待感を高めるようなヘッドライン(ヘッドコピー)・文章をつくる必要があります。
そのためには、いかにも広告臭が漂うようなヘッドラインを避けて、記事風にします。
記事風のヘッドラインは期待感を高めやすい
記事風のヘッドラインは、広告臭を消し、期待感を高めやすい効果があります。
少し極端な例ですが、世界中の面白情報を掲載するWebサイト『カラパイア』では、興味を引く記事タイトルがたくさんあります。
- マニア専用。一度見ただけじゃわからない。映画「シックスセンス」に関する15の事実
- 知らない間に見られてる・・・フェイスブックで他人がこっそり自分のアカウントにログインしているかどうか確認する方法とそれを回避する方法
- 歯の詰め物が過去のものになるかも?アルツハイマーの治療薬で歯を再生させることに成功(英研究)
- CGが普及していなかった頃のホラー映画作品で使用されていた7つの技法
思わず読み進めたくなりませんでしたか?
重要ポイント5. ビジュアル(写真・イラスト)はヘッドラインを反映させる
「このページは何を与えてくれるのか?」をわかりやすくするためには、ビジュアルはヘッドライン(ヘッドコピー)から連想される商品・サービスを表したものを使うことが大切です。
大企業がイメージ広告に使うような、ただ綺麗なだけの写真を使っても、見込み客には「何を与えてくれるページなのか?」は伝わりません。商品を販売しているなら、商品の写真 + 商品イメージを載せるようにします。サービスを販売しているなら、サービスを使用している写真を使います。
あるいは、現在の見込み客の状況を表したビジュアルも有効です。
例えば、腰痛を解消する商品を販売しているなら、腰痛で苦しんでいる様子のビジュアルを載せます。そうすることで、見込み客にとって「このページは誰のためのページか?」がわかりやすくなります。
必ずビジュアルを入れる必要はありませんが、入れるなら、いずれの場合もヘッドラインのイメージを表すビジュアルであることが大切です。
重要ポイント6. 実績や数字を入れて権威付けをする
良い印象を持ってランディングページを読み進めてもらうためには、ファーストビューで権威付けをすることも大切です。
初めてランディングページに訪れる見込み客は、このページが言っていることを信頼できる理由を探しています。
「これだけ多くの支持を得ている」「今、こんなに人気がある」ということを表す証拠や、「著名人による推薦」「有名企業が認めている」などの権威性の提示をすることで、好感や信頼を持って読み進めてくれます。
実績や数字を記載する
権威付けが効果的な理由は、次の記事で解説しています。
半端な数字には魅力がある
数字にする際には、「大勢の人が」「約9割」というような大雑把な表現ではなく、「1395人が」「87.3%」などと、具体的な数字を記載した方が信ぴょう性は高まります。ちなみに、数字は偶数よりも奇数、キリのいい数字よりも端数の方が、魅力度が上がる傾向があります。
数学者のアレックス・ベロス氏は、次のように言っています。
「人間の脳は、数字を見ると2で割りたくなってしまいます。奇数ではこれができないので、そこに個性を感じ、魅力的だと感じるのです。」
参考サイト:Why ‘lucky 7′ really is the magic number-Daily Mail Online
重要ポイント7. レスポンスデバイスを配置する
誰もが知っているような商品・サービスを販売する場合で、強いオファーの場合は、ファーストビューにレスポンスデバイスを配置するようにします。
強いオファーとは、価格が大幅に安かったり、特典が豪華などで、魅力的なオファーのことを指します。強いオファーの場合は、ファーストビュー内に積極的にレスポンスデバイスを入れるようにします。
クリックされやすいレスポンスデバイス(CTAボタン)には、いくつかのポイントがあります。
クリックされやすいCTA
- CTAはわかりやすい位置に大きく配置する
- CTAは1種類にする
- CTAの色は、周りとの比較で目立たせる
- 立体的にするなど、クリックできることをわかりやすくする
- CTAの文言をわかりやすくする
ファーストビューにCTAを入れなくても良いケース
ただし、オファーが強くない場合や、一般的に認知されていないような商品・サービスの場合、さらに、無料オファーで見込み客を集める場合は、レスポンスデバイスをファーストビューに入れる必要はありません。
なぜなら、オファーを見てワクワクしないようでは、続きを読み進めたくはならないからです。
よくわからない商品を紹介する場合や、無料オファーで見込み客を集める場合は、ランディングページのボディコピー、クロージングの内容を最後まで読んでもらって「欲しい」感情を高めてもらう必要があります。
そのため、ファーストビューの時点でワクワクしないレスポンスデバイスは、重要度が低くなります。
まとめ
以上、ランディングページを作る際の、ファーストビューの重要ポイントを7つ解説しました。
ファーストビューの目的はただひとつ、「続きを読ませること」です。
3秒以内に続きを読みたいと思ってもらうためには、ヘッドラインとメインビジュアルで右脳に訴えて、「続きが知りたい!」と感じてもらうことが重要です。
見込み客の期待感を高めるためには、ヘッドライン・サブコピー・ビジュアルで、好奇心や感情を刺激する必要があります。視覚・聴覚・嗅覚・味覚・触覚の五感を使った表現方法で、見込み客の右脳に訴えるようにします。
また、ランディングページで使う背景色は、なるべく明るいカラーにして、読みやすさを重視することも大切です。
ランディングページを作る最終目的であるクロージングのポイントを知りたい場合は、次の記事で解説しています。
Next⇒「クロージングコピーとは?ランディングページで重要な4つのポイント」
スポンサード リンク