あなたの制作したブログ記事(コンテンツ)の検索順位を上げるためには、この記事で解説するSEOライティング(内部SEO対策)のコツを確認してみてください。
競合よりも良質なコンテンツのはずなのに、「なぜだか検索順位が上がらない・・・」という場合は、検索エンジン(クローラー)が理解しやすい文章構成にするだけで検索順位が上がる可能性があります。
スポンサード リンク
SEOライティング13のコツ|検索1位表示を目指す鉄板ワザ
検索エンジンが理解しやすいページとは、『人』にとってわかりやすいページでもあります。
どうすればコンテンツ内容が『人』にとって理解しやすくなるかを考えながら、SEOライティング(内部SEO対策)を進めてみてください。
- コツ1. 記事タイトル(h1タグ)にはSEOキーワードを入れる
- コツ2. SEOキーワードは記事タイトルの文頭に入れる
- コツ3. h2やh3のタグを使ってコンテンツを分かりやすくする
- コツ4. 最初のh2タグに記事タイトルで使ったSEOキーワードを入れる
- コツ5. hタグに重要なキーワードを含める
- コツ6. 1ページ1キーワードを意識する
- コツ7. 重要なテキストは強調させる
- コツ8. 重要なキーワードは近づける
- コツ9. ブログ記事の最初と最後の方にSEOキーワードを出現させる
- コツ10. 「あれ・それ・これ」の代名詞はできるだけ使わないようにする
- コツ11. ブログ記事内に検索されそうなキーワードを含める
- コツ12. リストタグやテーブルタグを使ってわかりやすくする
- コツ13. 画像の設定を最適化する
スポンサード リンク
コツ1. 記事タイトル(h1タグ)にはSEOキーワードを入れる
ブログ記事の記事タイトルには「h1タグ」を使い、検索上位を狙うSEOキーワードを入れるようにします。
h1タグとは「見出し」を定義するHTMLのタグのことです。「h1タグ」はhタグ(タイトルタグ)の中でもっとも重要だと判断されるタグです。
Webサイトのトップページならサイト名を「h1タグ」、記事ページでは記事タイトルを「h1タグ」にします。WordPressなどのCMSでは、自動的にこの仕様になっていると思います。
例えば、『会議 進め方』というSEOキーワードで検索上位を狙うなら、『会議 進め方』が入った記事タイトルにします。
記事タイトルの例え
- 「結果が出る会議の進め方|誰でもできる7ステップ」
- 「会議の上手な進め方とは?ゴールの設定と事前準備の方法」
記事タイトル(h1タグ)にSEOキーワードが入っていないと、検索上位に表示される確率がグッと下がります。(競合サイトによって変動します)
記事タイトルは32文字以内にする
記事タイトルの文字数は、できれば全角で32文字以内にします。なぜなら、パソコン画面の検索結果で表示される文字数は、32文字までしか表示されないからです。
32文字以内にSEOキーワードが入っていないと、検索ユーザーには「この記事には読みたい内容が入っていない」と判断されてしまうんですね。
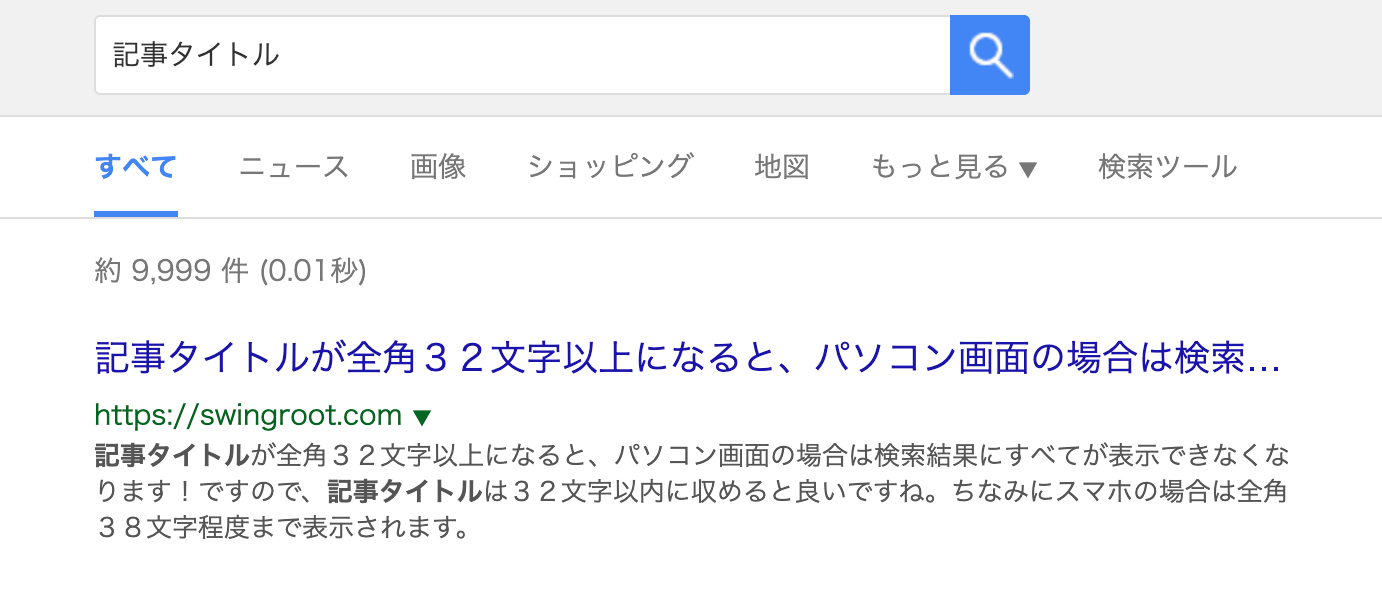
例えば、次のような長い記事タイトルにした場合は、全角33文字以降は「...」が表示されてしまいます。
長い記事タイトルの例え
『記事タイトルが全角32文字以上になると、パソコン画面の場合は検索結果にすべてが表示できなくなります!』(50文字)

パソコン画面での記事タイトル表示例
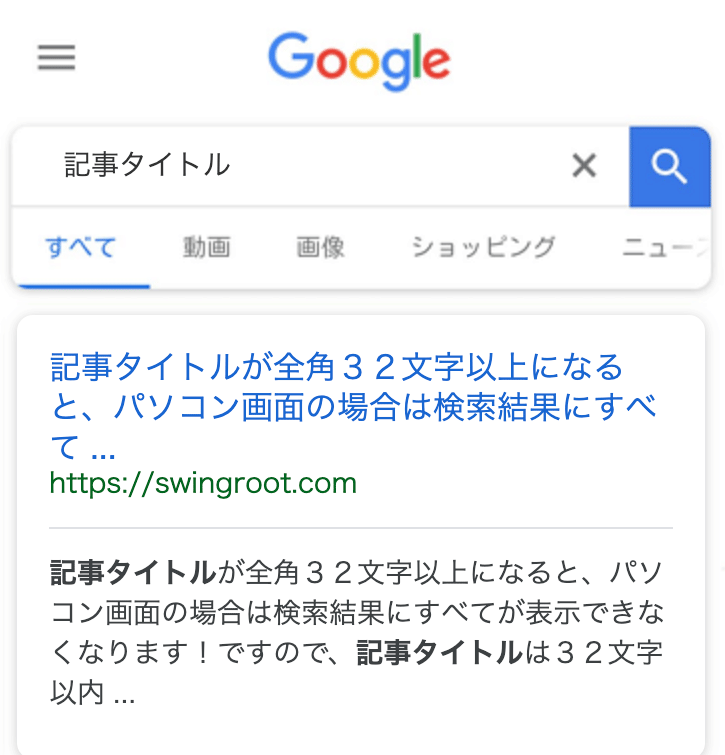
スマホ画面の場合は、全角38文字程度まで表示されます。

スマホ画面での記事タイトル表示例
必ず32文字以内にする必要はありませんが、検索ユーザーがクリックしやすい記事タイトルにするためには「...」が表示される手前にSEOキーワードを入れて、意味がわかるタイトルにしておくことが大切です。
スポンサード リンク
コツ2. SEOキーワードは記事タイトルの文頭に入れる
検索上位を狙うSEOキーワードは、できれば記事タイトルの文頭に入れるようにします。なぜならhタグは、文頭に出現する単語を重要視する傾向があるからです。
人間の目で見るときにも、文章の前半に出てくる単語で、その文章の大まかな内容を理解しやすくなりますよね。
例えば、『会議 進め方』というSEOキーワードで上位表示を狙うなら、次のAよりもBのタイトルの方が、検索上位に表示されやすい傾向があるということです。
記事タイトルの例え
- A:「5つの事前準備のコツで成功が決まる会議の進め方」
- B:「会議の進め方5つのコツ!事前準備で成功が決まる」
僕の経験では、SEOキーワードが記事タイトルの後半に入った記事(検索順位13位ほど)を、記事タイトルの前半に修正したことで検索3位に上昇したことがあります。
必ず文頭である必要はないと思いますが、もしもSEOキーワードがタイトルの後半にある場合で、思ったほど検索順位が伸びないようなら、タイトルの前半に持ってくるようにしてみてください。
コツ3. h2やh3のタグを使ってコンテンツを分かりやすくする
SEOライティングでは、h2・h3・h4タグを使って文章構造を分かりやすくすることが大切です。中見出し・小見出しがあることで、『検索エンジン』にとっても『人』にとっても、整理された読みやすいコンテンツになるからです。
hタグは、数字が小さいほど重要な要素であることを示しています。h1〜h6まで種類がありますが、大抵はh4くらいまでしか使いません。
タイトルタグの順番は正しく使い分ける
タイトルタグを使って文章を構成するときには、使う順番に気をつけるようにします。
大きなタイトルタグから順番に、小さなタイトルタグを内包していくように使います。
タイトルタグの正しい構造
例えば、h1タグの次にh3タグが来たり、h2タグの次にh4タグがあったりすると、検索エンジンが構造を理解しにくくなり、コンテンツを適切に評価できなくなってしまうんですね。
ちなみに、h1タグは1ページにひとつだけ(記事タイトルだけ)使うようにします。これには規定があるわけではありませんが、SEOではもっとも重要なh1タグを分かりやすくするために、ひとつにしておくことが一般的です。
h2タグ以降は、1ページに複数使っても大丈夫です。
コツ4. 最初のh2タグには記事タイトルに入れたSEOキーワードを含ませる
記事の最初のh2タグには、記事タイトルに入れたSEOキーワードを含ませるようにします。
例えば、『会議 進め方』というSEOキーワードを狙って「会議の進め方5つのコツ!事前準備で成功が決まる」という記事タイトルにした場合は、リード文に続く最初のh2タグで『会議 進め方』を含ませた見出しにします。
なぜなら、もしも最初のh2タグで「ファシリテーションの役割とは?」のような、SEOキーワードが含まれない見出しにした場合は、記事タイトルとコンテンツの内容が一致しない感じがするからです。
人が読み進めた場合と同じように、検索エンジンにとってもSEOキーワードが重視されたコンテンツには感じにくくなるということです。
ですので、SEOキーワードに沿った記事内容であることを検索エンジンに伝えるためにも、最初のh2タグは、狙ったSEOキーワードを含ませるようにします。
一番簡単なのは、記事タイトルと同じにしてしまうことです。
コツ5. 他のhタグにも重要なキーワードを含める
SEOライティングでは、h2・h3・h4タグにも重要なキーワードを含めるようにします。
重要なキーワードとは、SEOキーワード・関連キーワード・共起語のことです。重要なキーワードを含ませておけば、幅広いキーワードで検索の上位にヒットするようになります。
先ほどもお話ししたように、検索エンジンはh1タグのテキストをもっとも重要であると判断します。次いで、h2、h3、h4と続くほど重要度も小さくなっていきます。
ですので、重要度に合わせてキーワードを含ませるようにします。見出しに関連キーワードを使うなら、当然ですが内容が伴っているコンテンツであることが大切です。
僕の肌感では、h2タグにはSEO効果はありますが、h3タグ以降にはほぼSEO効果はないように感じます。ただし、検索エンジンのアルゴリズムは日々アップデートがされています。ですので、hタグに重要なキーワードを含ませることが大切なことに変わりはありません。
コツ6. 1ページ1キーワードを意識する
ブログ記事などのSEOライティングでは、1ページには1キーワードを意識するようにします。1キーワードとは、狙っているSEOキーワードのことです。
なぜなら、1ページの中でいろんなテーマについて書いてしまうと、検索エンジンはどれが重要なキーワードなのかを理解しにくくなってしまうからです。
例えば、『カレー 作り方』をSEOキーワードとして記事を書いているのに、
- おいしいお米の炊き方
- カレーに合うサラダドレッシングの作り方
についても同じような容量で詳しく書いてしまったとしたら、メインで扱うキーワードがぼやけてしまうことになるんですね。
関連するキーワードについても詳細に書きたい場合は、別ページを用意して、内部リンクで関連付けるようにします。1ページの中には1キーワードを中心にした記事にすることで、重要なキーワードについて検索エンジンが理解しやすくなります。
「このトピックはSEOキーワードが主語になっているか?」を自問することで、メインで扱うキーワードがぼやけることを防げます。
キーワード出現率は気にしなくても良い
2000年代前半から中期にかけては、狙うべきキーワードの出現率は5〜6%が良いという時代がありました。これは「共起語を使ったSEO対策」が流行したからです。
ですが現在では、Googleのコンテンツ解析の能力は改良され、キーワードの密度についてはあまり考えなくても良くなっています。逆に、不自然にキーワードを出現させすぎると、ペナルティの対象になる危険があります。
SEOキーワードがほとんど出てこないような文章は避けるべきですが、不自然に多くする必要や、出現率を気にする必要はありません。
コツ7. 重要なテキストは強調させる
SEOライティングでは、重要なテキストには、太字・下線・斜体・大きめのフォントを使うなどして見た目で分かりやすいようにします。
そうすることで、hタグほどではありませんが、検索エンジンは通常のテキストよりも重要であると判断してくれます。ただし、重要だと判断してもらいたいからと、強調させる箇所をたくさん入れすぎると逆効果の可能性があります。
ほとんどの文章が太字だったとしたら、人間の見た目でも何が重要なのか分かりづらくなるのと同じですね。
コツ8. 重要なキーワードは近づける
SEOライティングでは、関連性のある重要なキーワードは近づけておくようにします。
例えば、『ヨガ ウエア』というSEOキーワードで検索上位に表示させたければ、一つの文にキーワードを両方入れるようにします。
「ヨガ」と「ウエア」が別々の離れた箇所に出てくるよりも、一緒に出てきた方が『ヨガのウエア』について書かれた文章であることが分かりやすくなるからですね。
これはSEOキーワードを中心にして記事作成をしていれば、自然とできることだと思います。
コツ9. ブログ記事の最初と最後の方にSEOキーワードを出現させる
SEOライティングでは、記事の書き出しの最初と最後の方にSEOキーワードを出現させることで、検索エンジンが理解しやすくなります。
例えば、『12月 服装』のSEOキーワードで記事を読み始めたのに、『12月 服装』のキーワードがなかなか出てこなければ、そのまま読み進めても良いかどうか不安になりますよね。
SEOキーワードは書き始めに出現させることで、閲覧ユーザーに安心してもらうことができます。
PREP(プレップ)法を心がけて記事を書けば、記事の最初と最後の方にSEOキーワードを自然なカタチで出現させることができます。
ブログ記事で有効なPREP法とは
PREP法とは、次の順番で記事を書く文章構成術です。
PREP法
- Point:記事の要点・主張を伝える
- Reason:主張に至った理由を伝える
- Example:主張に至った具体例を伝える
- Point:最後に要点としてまとめる
PREP法で記事を書けば最後の方にもキーワードを出現させやすい
PREP法を意識してSEOライティングに取り組めば、コンテンツの最後に「この記事のまとめ」を設けることで、自然とSEOキーワードを出現させることができます。
記事の最後に「まとめ」があれば、人にとっても理解しやすいコンテンツになりますよね。
コツ10. 「あれ・それ・これ」の代名詞はできるだけ使わないようにする
SEOライティングの際には、なるべく主語をはぶかないようにします。なぜなら、「あれ・それ・これ」といった代名詞は、検索エンジンには理解できないからです。
例えば、国語のテストでは、次のような設問がありますよね。
文中にある「そのような」とは何を指しているのか、作者の意図を答えなさい。
国語のテストにも出てくるように、人が文章を読む時でさえ、代名詞は理解しにくい場合があります。
ですので、主語と述語を入れた読みやすい文章にすることが、検索エンジンにとっても、人にとっても理解しやすいコンテンツになります。
コツ11. ブログ記事内に検索されそうなキーワードを含める
いろんなキーワードで検索表示されるためには、検索ユーザーが検索しそうなキーワードをブログ記事内に含めておくことも大切です。
例えば『12月 服装』のSEOキーワードなら、次のような関連キーワードが一緒に検索される傾向があります。
- メンズ
- レディース
- ディズニー
- デート
ですので、記事を書く際には「12月上旬のディズニーデートでの服装は・・・」「12月のメンズの服装で気をつけたいのは・・・」といった関連キーワードを含めた内容にしておきます。
を考えることで、検索ユーザーの知りたいキーワードを含めた記事を書くことができるようになります。
コツ12. リストタグやテーブルタグを使ってわかりやすくする
SEOライティングでは、コンテンツをわかりやすくするために、必要に応じてリストタグ(ul・ol)やテーブルタグ(table)を使うようにします。
リストタグとは
リストタグとは、この記事の最初の方にも使っている箇条書きの記述のことです。
リストタグを使った記述例
- コツ1. 記事タイトル(h1タグ)にはSEOキーワードを入れる
- コツ2. SEOキーワードは記事タイトルの文頭に入れる
- コツ3. h2やh3のタグを使ってコンテンツを分かりやすくする
テーブルタグとは
テーブルタグとは、次のような表を作成するタグのことです。
テーブルタグを使った記述例
| 3種類のSEOキーワードとは | ||
|---|---|---|
| Doクエリ | 取引型 | 「何かをしたい」という行動の意図が含まれたSEOキーワード |
| Knowクエリ | 情報収集型 | 情報を集めるためのSEOキーワード |
| Goクエリ | 案内型 | 検索ユーザーが特定のサイトや、特定ブランドのWebページへ移動するためのSEOキーワード |
リストタグやテーブルタグでの記述は、人間の見た目で見た時に理解しやすくなります。ということは、検索エンジンにとっても理解しやすくなるということです。
必要に応じて、リストタグやテーブルタグを積極的に使っていくと良いですね。
コツ13. 画像の設定を最適化する
SEOライティングでは、画像の設定を最適化することも大切です。
コンテンツ内に配置させる画像は、単なるデザイン上の見栄えだけではなく、SEO対策としても役割があるからです。
検索エンジンは、画像にどんな意味があるのかを理解できません。ですので、適切な説明をする必要があるんですね。
画像のファイル名を設定する
画像のファイル名は、「photo-1.png」のような便宜的なものや、「DSC00063.jpg」のようなデフォルトのままにはせずに、検索されるような、コンテンツに関係する名前をつけます。
そうすれば、画像検索の際に上位表示される可能性が高くなります。ただし、関係のない画像に無理やりキーワードを使おうとすると、スパムと判断される危険があります。
あくまで、その画像は何を表しているのかを説明することが大切です。
alt属性を設定する
alt属性を設定すれば、画像を見ることができないユーザーに対して、alt属性に設定したテキストが表示されます。
直接的なSEO効果はありませんが、画像検索での関連性の向上に役立ちます。また、画像をリンクにしている場合は、alt属性がアンカーテキストに相当します。
ですので、ブログ記事に掲載する画像は、ファイル名とalt属性を設定しておくことが大切です。
- 激戦キーワードでも上位表示できる方法
- SEOの都市伝説は一切無視しても上位表示できる方法
- わずか30ページのサイトでも月間16万PVのアクセスを集めた方法
- Googleアドセンスで毎月60万円の報酬を獲得した方法
まとめ
以上、検索エンジンが理解しやすいページにするためのSEOライティングの方法を解説しました。
もっとも重要なSEO対策は、ブログ記事(コンテンツ)の内容です。
コンテンツ内容が良質であれば、これらの内部SEO対策をするだけで、検索順位が上がる可能性が十分にあります。
検索エンジンに分かりやすいページとは、結局のところ、人にとって分かりやすいページでもあるんですね。ですので、紹介したSEOライティングのコツをぜひ意識してみてください。
追伸
もしも「自分のビジネスではどんなWeb集客をすればいいの・・・?」という疑問があれば、当サイト(Web活用術。)の特別コンテンツを参考にしてみてください。
-

Web集客のはじめ方|知識ゼロから戦略を見つけて実践まで解説
「Webを使ってビジネスの売上を伸ばしたいんだけど、何をどうすればよいのかわからない・・・」もしもこんな悩みがあったとしたら、こちらの『Web集客のはじめ方』を最後まで読んでみてください。 あなたのビ ...
続きを見る
スポンサード リンク